كمطور Front End وواجهات مواقع الويب، فإنك ستعتمد كثيرا على الـ CSS ( او الـ Preprocessors الخاصة بها مثل Less/SASS ) من أجل تشكيل الرونق الخارجي لأي موقع ويب. ولا عيب في الاعتماد على مكتبات CSS خارجية لتحقيق الأهداف المنشودة التي ترغب بالحصول عليها، لأن بنائها من الصفر أحيانا قد يستغرق وقتا أطول، ويستهل جهد أكبر أيضا. فحمدا لله على نعمة مكتبات الـ CSS الخارجية.
نود أن نقترح عليك 10 مكتبات CSS رائعة تساعدك على جلب تنسيقات وإضافات جديدة لصفحات الويب التي تقوم بتطويرها، وتجلب أيضا الاحترافية للتصاميم التي تقوم بتشكيلها في صفحات الويب. 10 مكتبات CSS حقا ستغير طريقة تهيئتك وتنسيقك لمواقع الويب. فتابع معنا حتى النهاية.
1 - مكتبة Hover.css
الـ Hover ( وهو تمرير مؤشر الماوس على عنصر ويب ) من الخصائص التي يمكنك أن تتلاعب بها بشكل كبير. وإضافة بعض الأنيميشن والحركة والإثارة لعناصر صفحة الويب أثناء الـ Hover سيشكل فارق كبير بدون شك. المشكلة أنه من الصعب جلب تلاعبات كبيرة للغاية باستخدام الـ Native CSS ( الأكواد التي تكتبها أناملك ). لهذا نقترح عليك استخدام مكتبة Hover.css .
هي مكتبة مجانية ومفتوحة المصدر، ويمكنك سواء تحميل ملف css خاص بها وتضمينه في مشروعك، او استخدام الـ CDN ( رابط خاص بالمشروع ). ثم بعدها، يمكنك تصفح جميع أنواع الحركة والأنيميشن في عملية الـ Hover، وعند اختيار ما تريد، قم بإضافة Class للعنصر في الـ HTML يحمل نفس اسم الـ Hover الذي اخترته، وسيتم تطبيقه مباشرة.
10 أجهزة عليك إهدائها لصديقك المبرمج
2 - منصة SpinKit
صناعة Loader او أنيميشن يمكن إظهارها أثناء عملية تحميل موقع ويب قد تكون صعبة من الصفر. لذلك نوفر لك أفضل مصدر متاح على الإنترنت حاليا للحصول على أفضل الـ Loaders التي يمكن استخدامها بشكل مباشر، وهي منصة Spinkit .
بعد الولوج للموقع الرسمي، ستجد الكثير من خيارات Loaders ذات أنيميشن مختلفة واحترافية، انتقل بين كل الخيارات عبر الأسهم في الجانبين، واكتشف عشرات الـ Loaders المقترحة. حين تجد المثالي بالنسبة لك، انقر على خيار Source، ستحصل على كود HTML/CSS خاص بتركيبه. الأمر حقا بتلك السهولة، ويختزل عليك الكثير من الوقت.
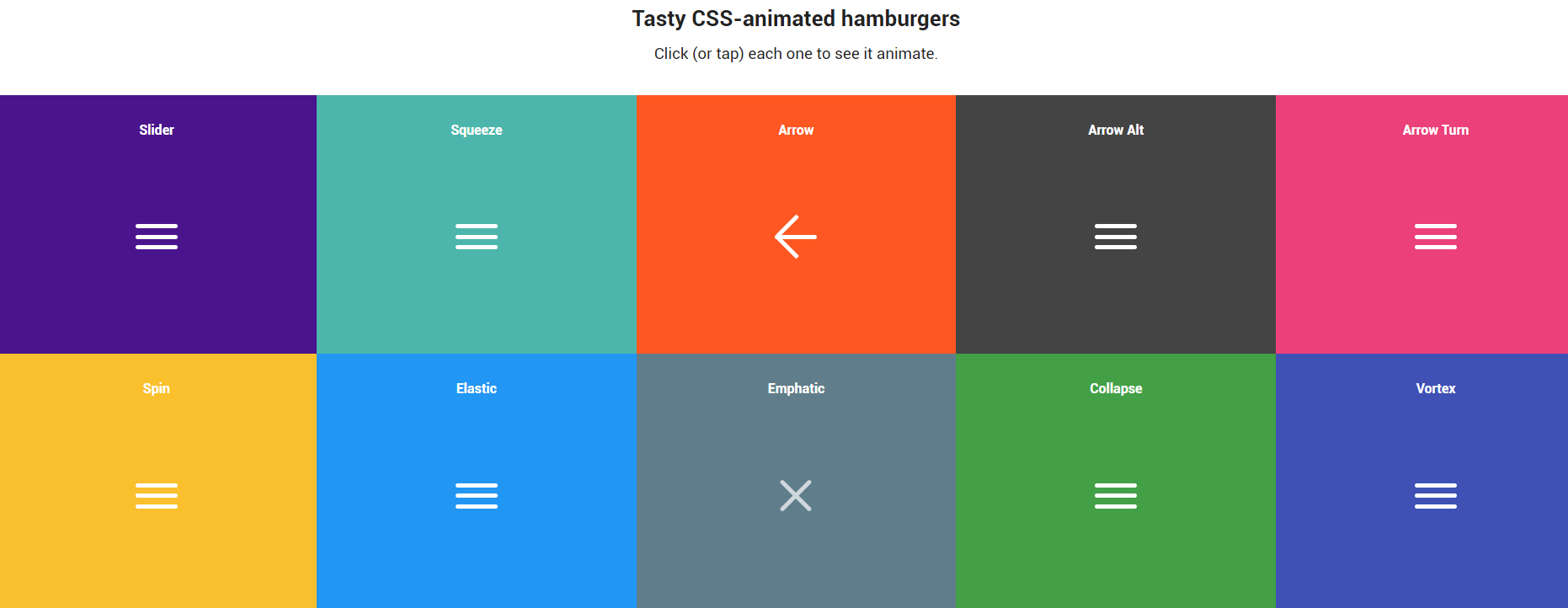
3 - مكتبة Humburger.css
إضافة Menu او قائمة أمر ممتع دائما في الويب، لكن الأنيميشن الخاصة بزر الـ Menu يصعب دائما تصميمه بشكل احترافي. مكتبة Humburger.css من المتكبات التي تسهل عليك إضفاء أنيميشن جيدة على القوائم و الـ Menu ( عبارة Humburger هو تعبير خاص بزر الـ Menu الذي يكون على شكل 3 خطوط متوازية أسفل بعضها البعض ). يمكنك تصفح الموقع الرسمي والبدء في استخدام المكتبة من الرابط التالي .
بعد الولوج للموقع، ستجد الكثير من الخيارات أمامك لأنواع أزرار Menu، النقر عليها سيُفعل الانيميشن الخاصة بها. بعد أن تختار الإنيميشن الأكثر ملائمة لك وموافقة لما تبحث عنه، يمكنك تتبيثها إلى موقعك الخاص بعد تحميل المكتبة وتركيبها، ثم استخدام الـ Class المتعلق بالزر.
10 لغات برمجة عليك اكتسابها في 2022
4 - موقع CSS Layout
ان طُلب منك صناعة عنصر ما في صفحة ويب، فإن أول الأشياء التي يجب عليك فعلها قبل كل شيئ، هو تهيئة الـ Layout او التقسيم الخاص بالعنصر. بافتراض انك تريد صناعة Pricing Table ( عنصر عرض الأسعار ) الذي في الغالب يكون منقسم لعدة أقسام عمودية فإنه أولا عليك تشكيل هذا القالب او الـ Layout الخاص بها، ضمان توافقه مع مختلف الشاشات، وجعله متجاوبا. وإن كان الأمر صعبا عليك، استخدم موقع CSS Layout .
الفكرة وراء موقع CSS Layout أنه يستعرض عليك مجموعة كبيرة من العناصر التي تحتاجها دائما في صفحة الويب، ثم يقوم بطرح التشكيل الخارجي او الـ Layout الخاص بها. يمكنك فقط نسخ الـ HTML و الـ CSS الخاص بها، ويمكنك الآن البدء في صناعة المحتوى الداخلي لعنصر الويب.
5 - مكتبة Chart.css
إن واجهتك مهمة صناعة الـ Charts والتخطيطات باستخدام الـ CSS، فلا تترك الارتباك يتغلب عليك، لأنه يوجد طريقة سهلة للغاية يمكنك من خلالها تحقيق ذلك، وهي الاستعانة بمكتبة Chart.css التي تجلب الكثير من النماذج الخاصة بالمخططات التي يمكنك تجسيدها فقط عبر نسخ كود الـ CSS خاصتها.
تقنيا، من اجل إظهار البيانات عليها بشكل فعلي، يجب عليك الاعتماد على مكتبات Javascript من بينها أيضا مكتبة Chart.js . لكن، إن كنت تريد فقط الإشارة إلى تصميم على شكل مخطط دون تضمينه لأي بيانات، فيمكنك فعلها عبر هذه المكتبة. استخدامها سهل للغاية، فور تضمينها، قم بنسخ الكود الملائم لنوع الـ Chart، وستظهر مباشرة. سيمكنك التحكم في خصائص أخرى كالألوان والشكل ( مثلثة، مربعة، ثلاثية الأبعاد، أفقية، عمودية ...) .
مصطلحات برمجية : ما هو الـ API ؟
6 - مكتبة Pretty Checkbox
أثناء صناعة الـ Forms في صفحة الويب، فإن واحدة من الأشياء التي قد تتعامل معها هي الـ Checkbox و الـ Radiobuttons. وهي عناصر ضرورية نوعا ما. لكن مشكلتها أن الخيارات التقليدية الخاصة بها ذات ستايل عضيف للغاية. لذلك نقترح عليك مكتبة Pretty Checkbox.
تسمح لك مكتبة Pretty Checkbox بجلب مجموعة كبيرة جدا من الستايلات المختلفة التي يمكنك إدراجها لعلامتي الـ Radiobuttons و Checkbox بسهولة كاملة، يكفي اختيار التنسيق الذي تريده من الصفحة الرسمية، ثم قم بإضافة الكلاس الخاص به بعد تركيب المكتبة بالطبع.
7 - مكتبة Vivify
قم بجلب بعض الحياة والحركة إلى صفحات الويب الخاصة بك بإضفاء بعض الإنيميشن المختلفة على عناصر الصفحة. ولفعل ذلك، لا يوجد ما هو أفضل من مكتبة Vivify لتحقيق هذا الأمر. في الحقيقة، يوجد مكتبات أخرى مثل Animate.css، لكن نرى أن Vivify لديها عدد أكبر وأكثر احترافية من ستايلات وحركات الأنيميشن المعتادة.
قم بإدراج المكتبة أولا في مشروعك، سواء بتحميلها أو بإدراجها على شكل CDN، واستخدامها ولا أسهل. فقط قم باختيار الانيميشن التي تريد إدراجها من صفحة المشروع الرسمية، ثم بعدها قم بإدراج اسم الكلاس الخاص به داخل الأنيميشن، وسيتم تفعيلها. يوجد العشرات من أشكال الأنيميشن المختلفة التي يمكنك الاستمتاع في تجربتها.
موقع Free For Dev ... جنة المبرمجين
8 - فريموورك Bulma
هي ليست مكتبة بالفعل بل Framework أشبه بالـ Bootstrap او Tailwind، لكنه خفيف للغاية. اعتدت شخصيا الاعتماد عليه في بعض المشاريع، والسبب الذي دفعني لاستخدامه هو نظام الـ Layout او التقسيم الخاص به، الذي يمكنه أن يجعل موقع ويب بالكامل متجاوب بالاعتماد على أقل عدد من الأكواد. لكن، بعد اعتماد الـ Flexbox و الـ Grid تخليت عن Bulma. هذا لا يعني أنه سيئ، بل في الحقيقة جيد، يجلب مجموعة تصميمات جذابة لباقي عناصر صفحة الويب.
من أهم إيجابياته على الإطلاق أنه أخف من أي Framework آخر، فإن كنت تأبه بشأن سرعة تحميل موقعك، فهذا الـ Framework بديلك المثالي لصناعة أفضل صفحات الويب باحترافية.
تقنيات برمجية يمكنك تعلمها في 24 ساعة
9 - مكتبة Izmir
التعامل مع الصور في صفحات الويب أمر ضروري، وإذا كنت تريد جلب بعض الستايلات القوية لتضيفها على الصور التي أضفتها في صفحة الويب، فلدينا لك المكتبة المثالية لذلك، وهي مكتبة Izmir.
تجلب هذه الأخيرة حرفيا أكثر من 1000 انيميشن مختلفة ( بعد دمج مجموعة من الستايلات المختلفة ) والتي يمكن اعتمادها على الصور. لن يتطلب منك الأمر الكثير، قم فقط بإضافة المكتبة أولا فهي خفيفة، وبعدها تقوم باختيار الانيميشن والتحريكات والستايل الخاص بالصور التي تريد إدراجها. قم بنسخ اسم الكلاس وأضفه مباشرة على الصور. اخترنا لك Izmir لكونها الأفضل بين المنافسين، يوجد مكتبات أخرى مثل Imagehover لكنها تجلب أنيميشن تقليدية للغاية.
10 - موقع 30SecondofCode
موقع Second of Code 30 هو موقع يأتي ليساعدك في صناعة موقع ويب وتصميمه بشكل سريع. الفكرة كاملة وراء الموقع أنه يقوم بتصميم مجموعة كبيرة من التصميمات الخاصة بعناصر صفحة الويب. فمثلا لو أردت عنصر Input جاهز بستايل مميز، يمكنك أن تجده في الموقع. ثم يضع الموقع بين يديك إمكانية الحصول عليه بشكل مجاني عبر نسخ كود الـ HTML و الـ CSS، ثم بعدها نسخه إلى مشروعك، وسيتم إضافتها مباشرة. الهدف من الموقع تسهيل التصميم على مطوري مواقع الويب.





.png)










ممتاز جدا شكرا جزيلاً
ردحذفوجزاكم الله خيرا