نرحب في العالم التقني كل يوم بمجموعة من المكتبات و إطارات العمل المختلفة التي تساعد مطوري الويب ( وكذا مطوري الموبايل لكن هذا المقال مخصص لمطوري الويب حاليا ) في إنشاء برمجيات مختلفة بشكل أكثر جاذبية و إحترافية و في وقت وجيز، فمحاولة إنشاء جزء برمجي من الصفر قد يكون مرهقا و متعبا و قد يأخذ الكثير من الوقت، لكن إستخدام إطار عمل او مكتبة لإنجاز تلك المَهمة سيسهل عليك الأمر كثير، و سيجعلها أكثر إحترافية يا صديقي.
نستعرض عليك في كل شهر مجموعة من هذه المكتبات و إطارات العمل لنساعدك على تمديد آفاق أفكارك في تطوير تطبيقات الويب بالإستعانة بمكتبات معينة، و من شأن هذا المقال البسيط الشهري ان يُطلعك على بعضها و أهمها، قبل ذلك، إطلع على قائمة المكتبات و الإطارات السابقة إن كانت هذه أول زيارة لك لهذا النوع من المقالات على منصة أكوا ويب .
- إليك أفضل مكتبات و إطارات الـ Javascript و الـ Css لشهر أبريل ستحب إستخدامها
- إليك أفضل مكتبات و إطارات الـ Javascript و الـ Css لشهر مايو ستفيدك كثيرا
- إليك أفضل مكتبات و إطارات الـ Javascript و الـ Css لشهر مارس لا يجب عليك تفويتها
- إليك قائمة بأفضل مكتبات و إطارات الـ Javascript و الـ Css المختارة لك لشهر نوفمبر
- إليك أفضل مكتبات و إطارات الـ Javascript و الـ Css لشهر أكتوبر لا يجب عليك تفويتها
- إليك قائمة بأفضل مكتبات و إطارات الـ Javascript و الـ Css المختارة لك لشهر سبتمبر
- إليك قائمة بأفضل مكتبات و إطارات الـ Javascript و الـ Css المختارة لك لشهر أغسطس
- إليك قائمة بأفضل مكتبات و إطارات الـ Javascript و الـ Css المختارة لك لشهر يوليو
- إليك أفضل مكتبات و إطارات الـ Javascript و الـ Css لشهر يوليوز لا يجب عليك تفويتها
بعد ان إطلعت على قوائمنا السابقة، فقد حان الوقت لنستعرض عليك بعضا من أفضل المكتبا و إطارات الـ Javascript و الـ CSS المختارة لك بعناية أيضا لشهر سبتمبر / أيلول التي يجب عليك التعرف عليها و إستخدامها مستقبلا في تطوير برمجيات الويب الخاصة بك .
- PACE.js : إضافة Loading إحترافية في صفحتك
إن اردت إضافة Loading لصفحة الويب الخاصة بك بتقنية و أنيميشن جد إحترافية، فنقترح عليك مكتبة PACE.js، مكتبة خفيفة جدا بمجرد تضمينها تستطيع الوصول للعشرات من أشكال الـ Loading و الـ Progress Bar، يمكنك إستخدامها في صفحتك، كما يمكنك الإنتقاء من بين الأشكال التي تتيحها لك المكتبة مسبقا، يمكنك إدراج المكتبة في كامل الصفحة من أجل إظهار تلك الـ Animation في الصفحة كاملة، او إختيار جزء محدد من الصفحة، القرار عائد لك، المكتبة خفيفة و جيدة و إستخدامها سيعينك على كتابة أسطر و أسطر من الأكواد لتحقيق نفس الغاية، ننصحك بها .
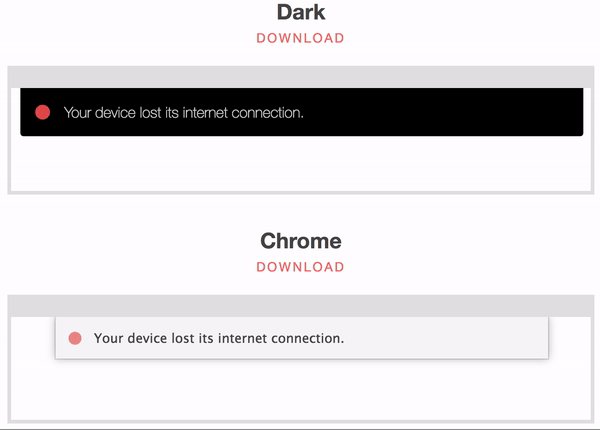
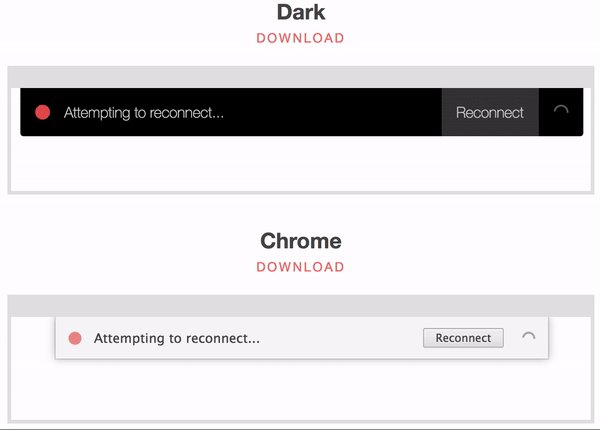
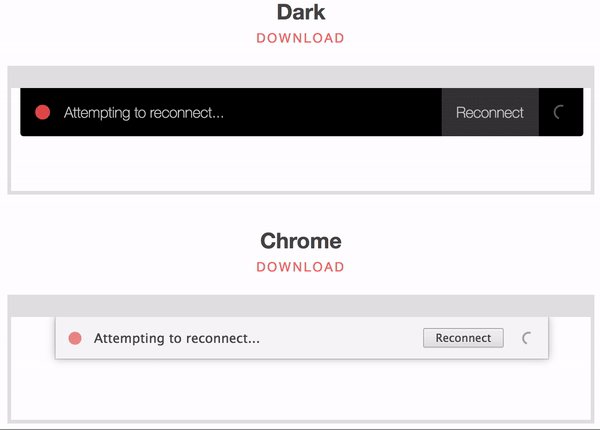
- مكتبة Offline.js : لإظهار رسالة إنقطاع الإنترنت و محاولة الإتصال بطريقة إحترافية
إضافة جد جميلة و إحترافية لموقعك، تسمح لك هذه المكتبة بإضافة تنبيه او إشعار بمختلف الطرق و الخصائص في صفحتك، يُظهر هذا الإشعار رسالة مع خاصية تحميل الصفحة او محاولة إعادة الإتصال حين لا يتصل المستخدم بالصفحة، هذه المكتبة تركيبها جد بسيط و تتضمن أشكال و أنواع إحترافية من هذه الإشعارات التي يمكنك إختيار ما تريد منها و إستخدامه، يضيف لمسة جد إحترافية على صفحات الويب، خصوصا ان كانت الصفحة الخاصة بك تعتمد على الإنترنت بشكل كبير، ففي حالة إنقطاع الإتصال لن تظهر اي معلومات و قد يعتقد الزائر ان المشكلة من الموقع، لذا وجب توضيح هذا الأمر، و لا يوجد أفضل من هذه المكتبة لإظهارها بإحترافية فذة.
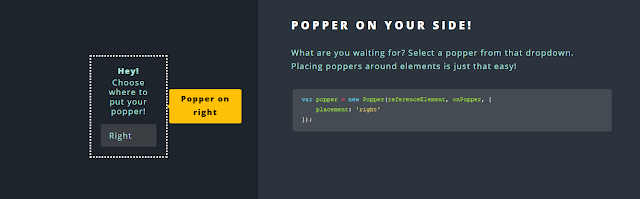
- Popper.js : لصناعة إشعارات بسيطة على عناصر الـ DOM بسهولة :
العديد منا اثناء برمجة بعض صفحات الويب يريد إضافة بعض الـ Hints او التأشير على صورة من أجل شرح محتواها، او على عنصر من عنصار الـ DOM ( نص، قسم، ترويسة، رابط ... ) من أجل الإشارة لمعلومة معينة حول ذلك العنصر، توفر لك مكتبة Popper.js إمكانية فعل ذلك بطريقة أكثر عملية و إحترافية و بسطر برمجي واحد، يمكنك تعديل اللون و الخط و الإتجاه، كما تدعم بعض الأنيميشن من أجل توفير سلاسة في الصفحة و تأثير جميل، مكتبة بسيطة بمفعول كبير، أصبحت الآن العديد من إطارات العمل مثل Bootstrap او UIkit توفر هذا الأمر ضمن مكتباتها، لكنها ليست بتلك الإحترافية او التخصيص الذي تريده، على عكس مكتبة Popper.
- Vivus.js : إجعل كل شيئ بطريقة مرسومة
نعلم اننا قدمنا الكثير من مكتبات الـ Js في هذا المقال، لكن ما باليد حيلة، فهي كثيرة و جذابة يا صديقي، مكتبة Vivus تسمح لك بجعل أي عنصر SVG يظهر بطريقة مرسومة كما الحال في الصورة أعلاه، بحيث تعتمد المكتبة على إظهار كل جزء في Timeline محدد فتظهر لك في الأخير ستايل إحترافي للشكل كما لو كان مرسوما بدل ان يظهر دفعة واحدة، يمكنك القيام بنفس العملية بإستخدام الـ CSS لكنها قد تكون متعبة خصوصا إن كان العنصر يتضمن العديد من التخطيطات، لا ننسى كذلك ان المكتبة تعتمد على الـ Scroll بحيث لا تقوم بتحميل الأنيميشن الا عند الوصول الى نقطة الـ Scroll الخاصة بها، مكتبة جميلة ستعيد إحياء كل العناصر لديك بطريقة جذابة و إحترافية.
- Tons of Checkboxes : اطنان من الستايلات كذلك
و نختمها معك بمكتبة Tons of Checkboxes، إن كنت في صدد تطوير صفحة ويب تتضمن إدراج input من نوع checkbox و تريد إضافته بطريقة أكثر إحترافية و جذابة، فلا داعي لكتابة ستايل CSS من الصفر من أجل تحقيق ذلك، يمكنك إستخدام مكتبة Tons of Checkboxes، لا تقلق فهي جد خفيفة، تسمح لك هذه المكتبة بإضافة خيارات متقدمة للـ Checkbox و إضافة العديد من الستايلات المختلفة له، يمكنك تحقيق الستايل الذي تريده و إضافته للـ Checkbox خاصتك، هذه المكتبة مفيدة كثيرا خصوصا عند تصميم Forms في صفحات الويب .







.png)










ليست هناك تعليقات:
إرسال تعليق