تعتبر فلاتر (Flutter) من أشهر التقنيات البرمجية في الوقت الراهن لتطوير برمجيات متعددة المنصات (Multiplatforms). وتشتهر أكثر بكونها تقنية مستخدمة في تطوير وبرمجة تطبيقات الموبايل بميكانيكيات وتقنيات متطورة كذلك. وتعلمها واعتمادها في التطوير مستقبلًا يعتبر فكرة ذكية للمبرمجين والمطورين المقبلين على تعلم تطوير تطبيقات الموبايل بالأخص.
يساعدك الدرس التالي في فهم Flutter و Dart معًا، ثم الانتقال إلى تهيئة البيئة المناسبة للتطوير باستخدام Dart و Flutter ثم تهيئة المشروع بعدها وكتابة أول كود لك بـ Flutter و Dart وتشغيل التطبيق الأولي. ويمكن اعتبار هذا الدرس بداية لك للبدء في التطوير باستخدام Dart و Flutter.
شرح Dart و Flutter: المزايا والخصائص والسلبيات والإيجابيات
لبناء المشاريع باستخدام هذه التكنولوجيا، أنت بحاجة لتعلم تقنيتين منفصلتين - لكن مندمجتين معًا داخل المشاريع - وهما: لغة البرمجة Dart ثم إطار Flutter.
ما هي لغة البرمجة Dart؟
لغة البرمجة Dart هي لغة من تطوير وتحسين شركة Google بنفسها، تهدف إلى التعامل مع الجانب المنطقي البرمجي أثناء تطوير مواقع الويب، تطبيقات الموبايل، وحتى تطبيقات سطح المكتب. تكتسب لغة البرمجة Dart عناصر اللغات المتقدمة مثل البرمجة الشيئية (OOP) والتعامل مع الـ Classes و الـ Objects. ويعتمد الكود الخاص بها على ستايل كتابة أشبه بلغة البرمجة C.
ما هو إطار Flutter؟
إطار Flutter، هو عبارة عن تجميعة UI مفتوحة المصدر لإنشاء عناصر واجهة لمواقع الويب من تطوير Google أيضا. إن كانت Dart تعالج الجانب المنطقي للمشروع، فإن Flutter يعالج الجانب الخاص بالستايل وحركات العناصر وتموضعها في صفحة الويب. يعتمد Flutter على منهج كتابة أقرب إلى كتابة كود CSS مدمج مع الـ Javascript نوعًا ما، مع مجموعة من المكتبات الضخمة القابلة للاستخدام للحصول على واجهة أفضل.
ميزات وإيجابيات استخدام Flutter و Dart
- يعتمد على تقسيم عناصر الصفحة على شكل Widgets مما يجعل إنشاء واجهات أمر أسهل بكثير من أي تقنية أخرى
- يضم تجميعة ضخمة من المكتبات الجاهزة لتطوير Widgets بشكل سريع واحترافية
- الدمج بين Dart و Flutter مميز ومرن يمكن التعامل تقريبًا مع أي مهمة كيفما كان نوعها
- سهل التعلم والاستخدام مقارنة مع خدمات أخرى منافسة
- آداء عالي لبرمجيات Flutter أو التطبيقات التي تنشئها باستخدام هذه التكنولوجيا
سلبيات استخدام Flutter و Dart
- من الصعب - بل أحيانا مستحيل - دمجها مع تقنيات أخرى غير التقنيات المصرح بها وتبقى برمجيتك منحصرة في Flutter و Dart فحسب
- بالرغم من شهرتها لكن مجتمع Flutter لازال يعاني من بعض الخصاص، وقد تواجه مشاكل لا حل لها في Flutter
مقارنة Flutter مع إطارات منافسة
يمكن مقارنة Flutter على مستويات مختلفة:
أولها مقارنة Flutter مع الإطارات من صنف Hybrid التي تتيح لك صناعة تطبيقات متعددة المنصات. مثل React و إطارات مثل Ionic و Xamarin. ما عدا React يمكننا القول أن Flutter تفوقت وبدرجات كبيرة على هذه الإطارات، بل وضعت حدًا لبعضها مثل Cordova وحتى Ionic التي أصبح استخدامها يضمحل يومًا بعد يوم منذ ظهور Flutter. أما React و React Native لازالت تنافس flutter بقوة، وأحيانًا أفضل منها في بعض الاستخدامات.
ثم ثانيًا يمكن مقارنة Flutter مع تقنيات Native، ونتحدث هنا حول لغات مثل Java و Kotlin التي تستخدم بقوة في تطوير تطبيقات الموبايل. بالرغم من أن Flutter جلبت سهولة تطوير تطبيقات الموبايل عبر سلسلة من التقنيات المتنوعة وسهولة كتابة الكود، لكن يوجد نقص حاد في إنجاز بعض المهمات في Flutter. وهنا تظهر تقنيات مثل Java لتعوض الأمر. لغة البرمجة Kotlin أيضا لم تحظى بنفس شعبية Flutter ولازالت تعاني قليلًا في ظل وجود المنافسين.
بشكل عام يمكن وضع Flutter في منطقة قوة بين كل من React Native و Java اللتان تعتبران المنافس الأقوى لها حتى الآن. أما بالنسبة لباقي الإطارات فبالطبع Flutter تتفوق عليها وبقوة أيضا.
تهيئة محررات الأكواد والـ IDE للتطوير باستخدام Flutter
للبدء بالتطوير باستخدام Flutter و Dart، لديك الكثير من الاقتراحات والمنصات لاستخدامها، لكن يبقى أمامك اقتراحين أساسيين في هذه المهمة: محرر الأكواد Android Studio و محرر الأكواد VSCode.
استخدام محرر الأكواد Android Studio
محرر الأكواد Android Studio التابع لـ Jetbrains بشراكة مع جوجل، يقدم لك بيئة متكاملة لتطوير تطبيقات الموبايل باستخدام التقنيات المعروضة: جافا، كوتلن ثم Flutter.
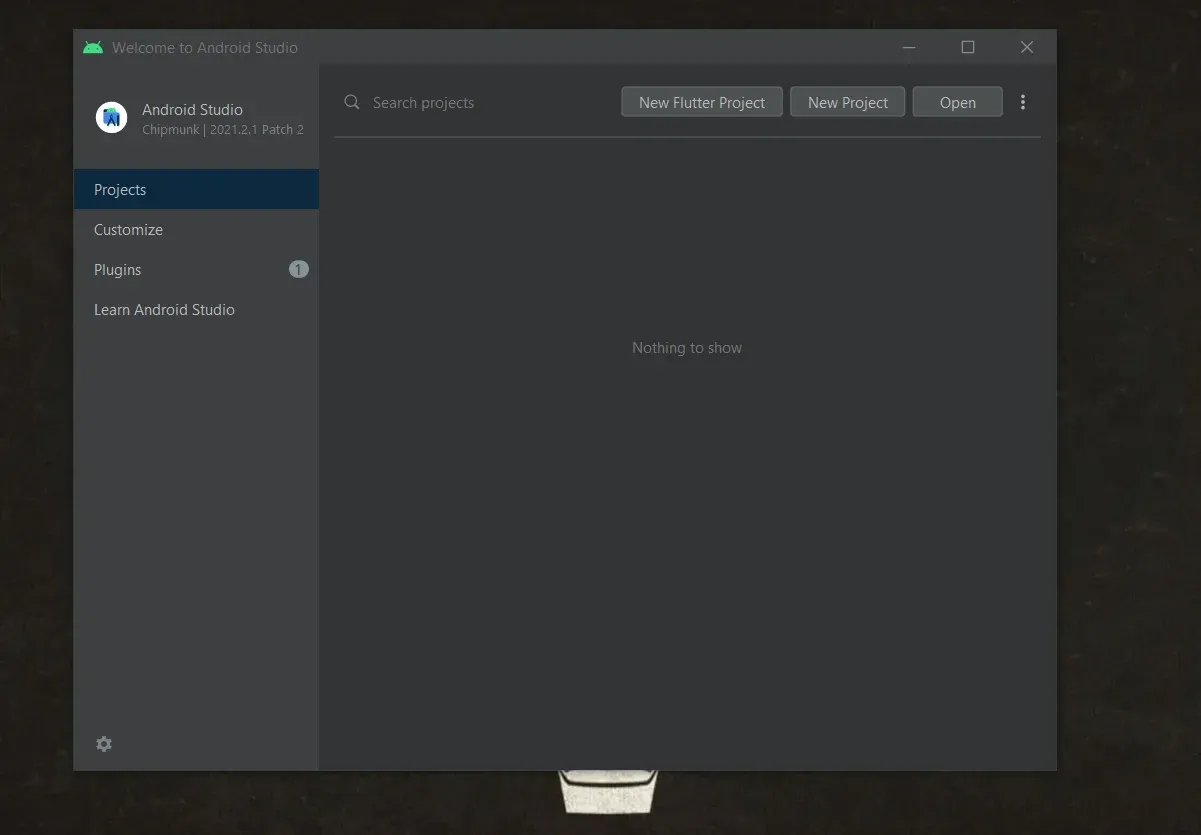
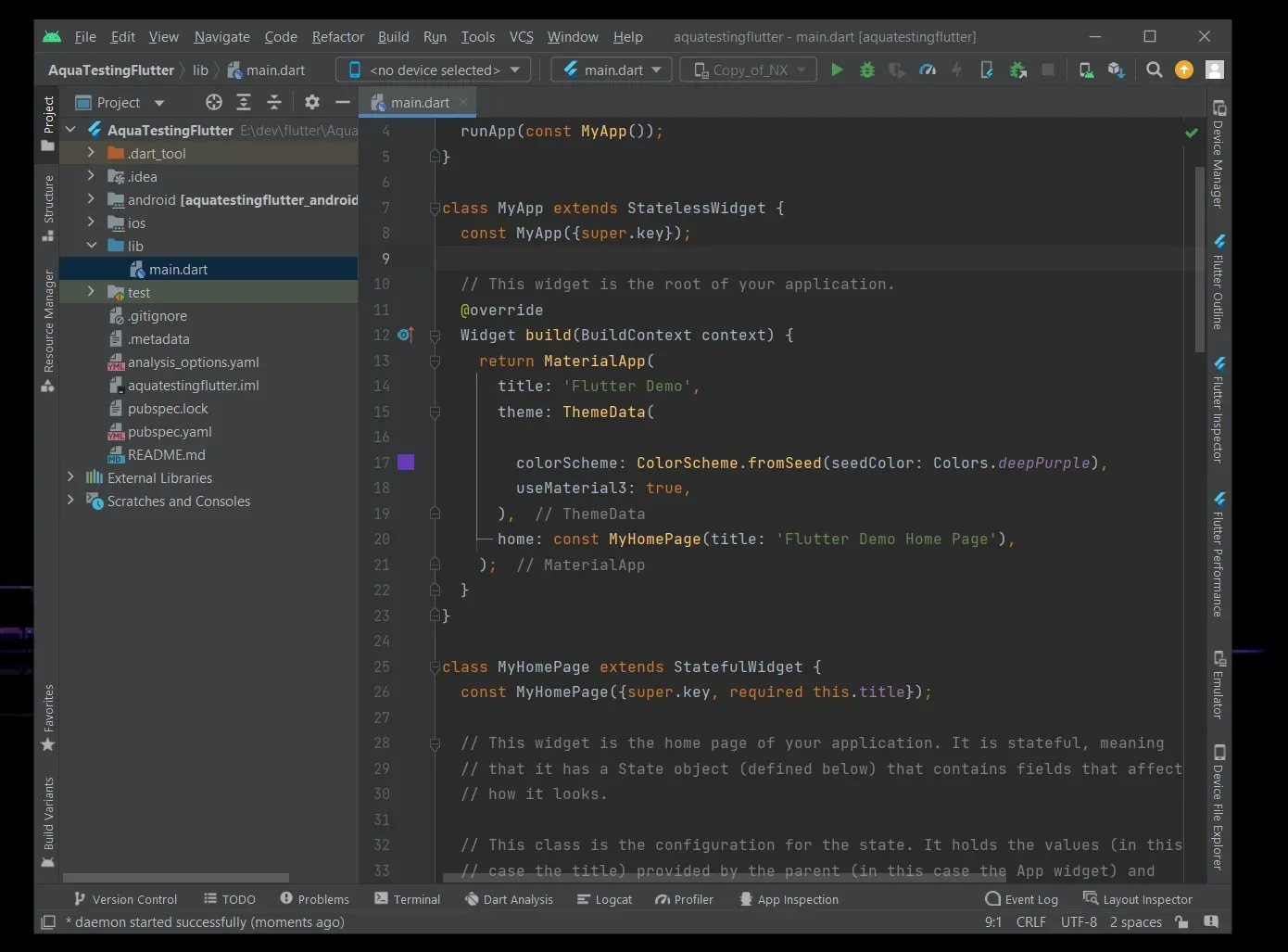
للبدء في استخدام Android Studio ابدء أولًا بتحميله من الموقع الرسمي من هنا ثم قم بتنصيبه في جهازك. تأكد من توافق المحرر مع نظامك لسلاسة في التطوير، إذ يعتبر Android Studio خاصةَ ومحررات Jetbrains عامة من بين محررات الأكواد التي تستهلك موارد كثيرة من الجهاز. بعد تشغيل أندرويد ستوديو ستحصل على واجهة كالتالي:
أقدم الآن على إنشاء مشروع جديد عبر النقر على خيار New Project بغرض إنشاء مشروع جديد يعتمد على Java أو Kotlin. لكن لإنشاء مشروع يعتمد على Flutter يوجد خيار إضافي New Flutter Project والذي يهيء لك المشروع للتطوير باستخدام Flutter:
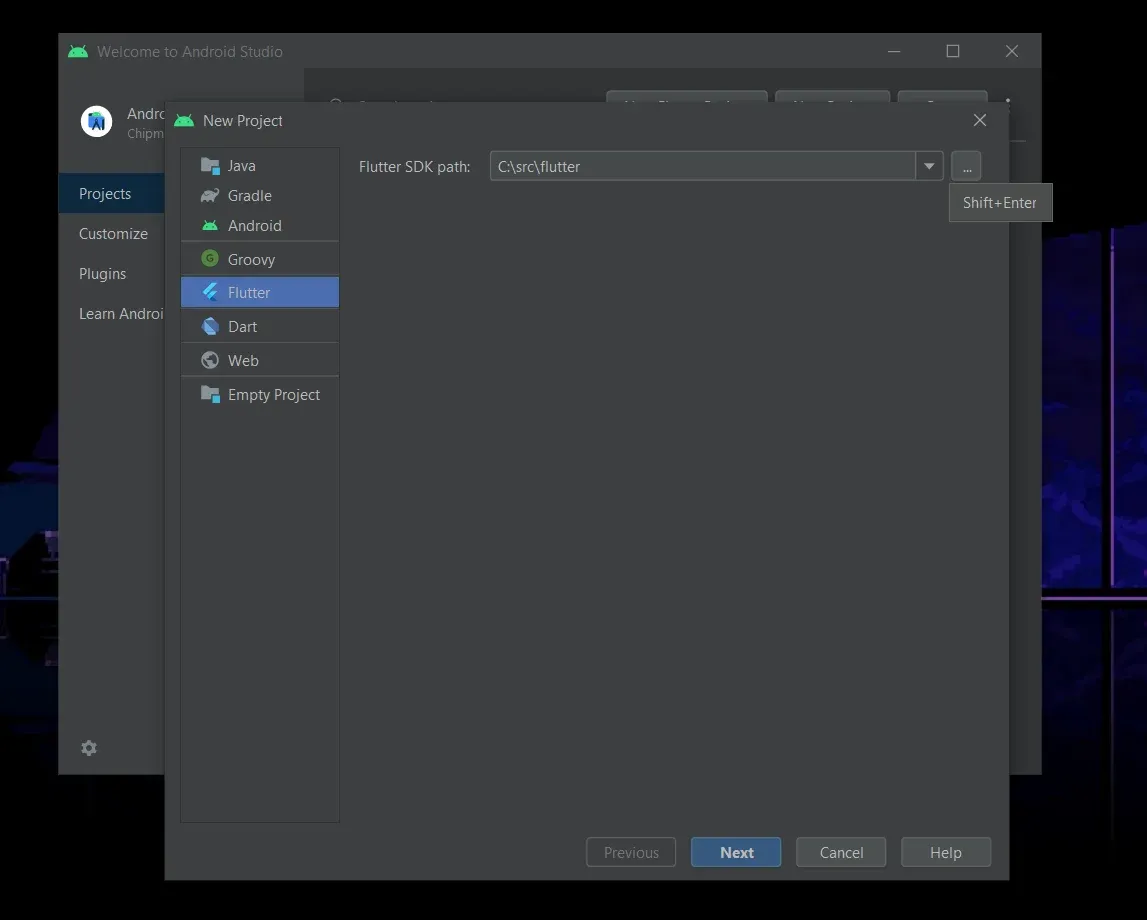
سيطلب منك المحرر تحديد مسار Flutter SDK، وهو بيئة عمل يمكنك تحميلها من هنا الموقع الرسمي لـ Flutter، ثم عند تحميلها قم بنسخها أو تنصيبها في مسار src/flutter في القرص C، تنصيبها بهذه المعايير يجنبك إضافة متغيرات لنظام الويندوز خاصة بـ Flutter في إعدادات النظام. لو واجهتك هذه المشكلة لاحقًا استند على الشرح التالي لحل مشكل إضافة متغيرات Flutter في نظام الويندوز .
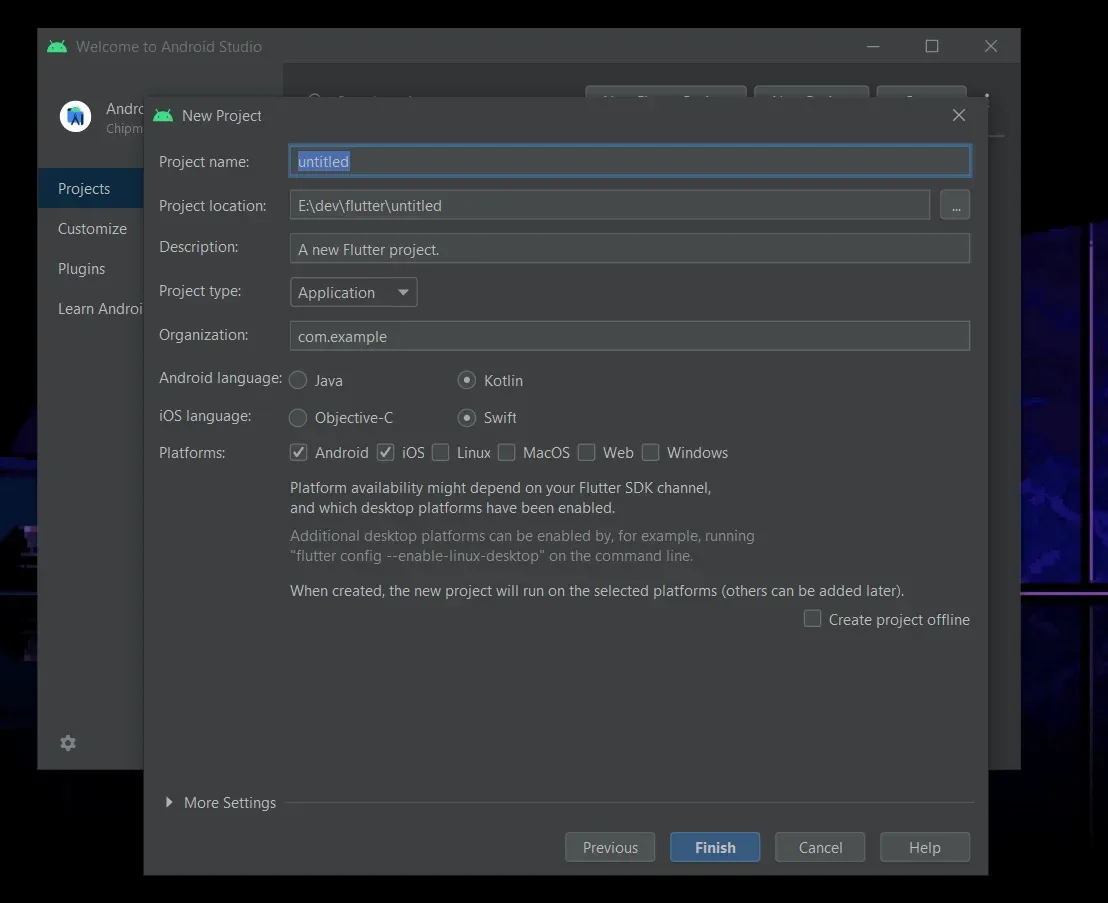
استكمالًا لاعداد المشروع، أدخل الآن عناصر متعلقة به مثل العنوان ومسار تهيئة المشروع. ستلاحظ أيضا أنه يمكنك تحديد التقنيات التي تريد العمل بها (جافا، كوتلن ...) وحتى المنصات التي يمكن استخراج المشروع لها (أندرويد، iOS ...) لكن يكفي في الوقت الحالي تغيير الاسم والمسار فقط ان احتجت لذلك، ثم انقر على خيار Finish لإنشاء المشروع.
ما تحتاجه لاستكمال المشروع الآن هو تشغيله، ويمكن فعل ذلك إما عبر وصل هاتفك الذكي مع محرر الأكواد (سيظهر تلقائيا بعد تفعيل وضع USB Debug في الهاتف) أو تهيئة محاكي (Emulator). سيساعدنا محاكي على تشغيل الكود كذلك على VSCode لاحقًا، لذا من الأفضل تهيئته.
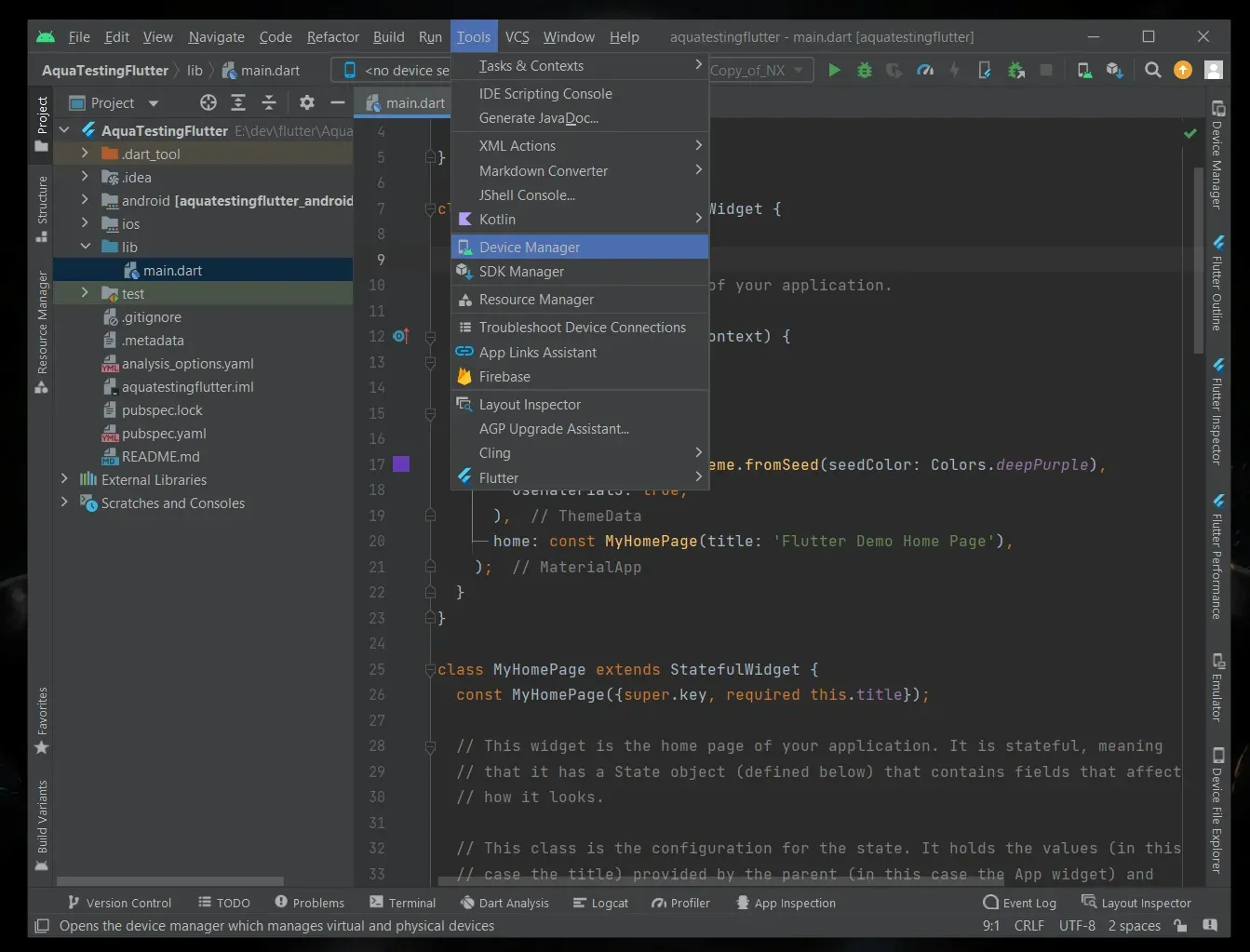
لفعل ذلك انقر على خيار Device Manager في تبويبة Tool في الأعلى:
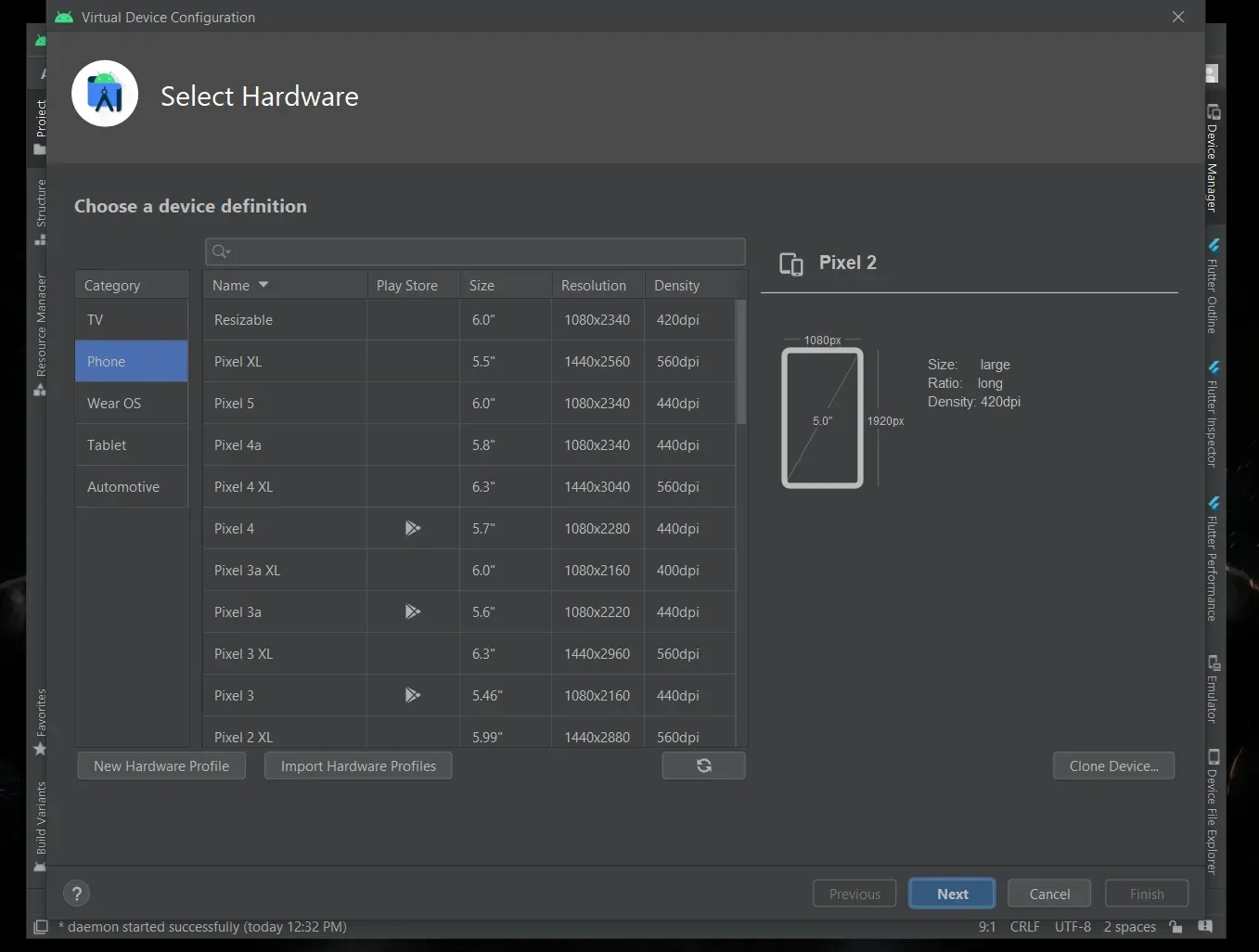
وستظهر لك مباشرة قائمة لاختيار الأجهزة المتاحة وتهيئة جهاز وهمي لاستخدامه. في هذه العملية يمكنك الاختيار من بين أجهزة جوجل الشهيرة (نيكسوس وبيكسل) واختيار نظام أندرويد وأبعاد شاشة الهاتف الذكي. إعطاء كذلك مساحة الجهاز الممكنة والخيارات الأخرى عبر سلسلة من الإعدادات المختلفة.
الآن عند النقر على زر Run أو تشغيل سيمكنك اختيار الجهاز الذي صنعته من بين الأجهزة المتاحة، وسيمكنك تشغيل التطبيق أخيرًا.
بالطريقة التالية يكون مشروعك فلاتر على أندرويد استوديو جاهز للاستخدام وبدء العمل عليه.
ملاحظة جد مهمة: في كل عملية من العمليات السابقة، إن كنت ستنشئ مشروع لأول مرة أو محاكي لأول مرة وحتى تنصيب فلاتر لأول مرة قد تظهر لك نوافذ إضافية لتنصيب عناصر SDK ومحتوى إضافي دائمًا، لا ترفضها بل اقبل بها ونصبها في محرر الأكواد.
إنشاء وتهيئة مشروع Flutter على محرر VSCode
يعتبر محرر الأكواد VSCode عملي للغاية إذ يمكنك استخدامه للتطوير بأي لغة برمجة ممكنة عبر فقط تنصيب الأدوات المناسبة وتهيئة المحرر بشكل أفضل. دعنا نبدأ في تهيئة VSCode كبيئة تطوير لـ Flutter.
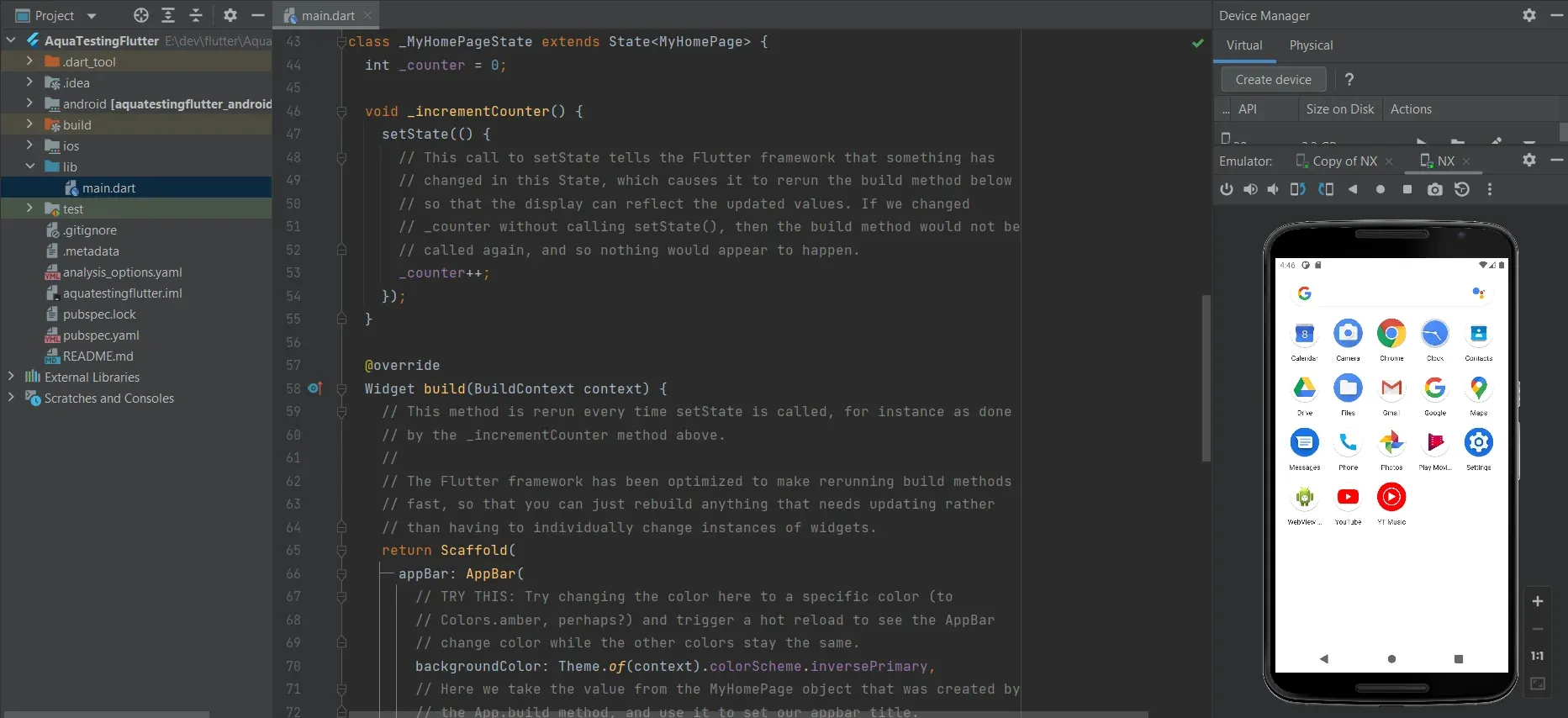
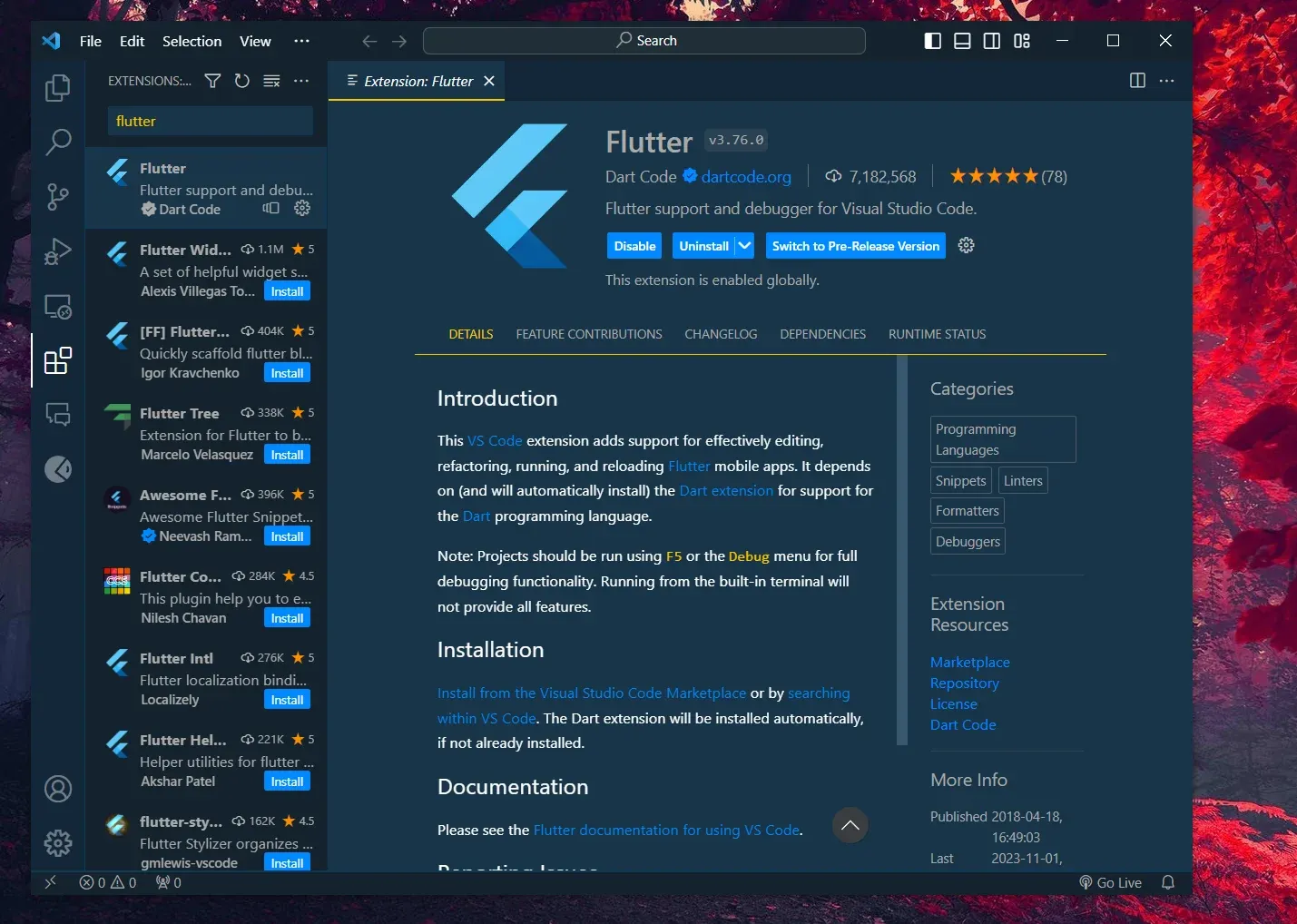
بديهيًا ستحتاج إلى تنصيب محرر VSCode وذلك عبر الرابط التالي . يمكنك الانتقال إلى متجر الإضافات (Extensions) تاليًا ثم البحث عن Flutter، أو فقط النقر هنا لأخذك لرابط الـ Extension مباشرة.
يعتمد Dart و Flutter على مدير مشاريع وحزم (Package Manager) باسم Pub. يمكنك الولوج للموقع الرسمي لمدير الحزم من هنا، والذي من خلاله يمكنك تنصيب مكتبات Flutter. لكن حاليًا سنتجاهل هذا، لأننا نريد فقط الإشارة لمدير الحزم الذي سيساعدنا في تهيئة مشروع فلاتر.
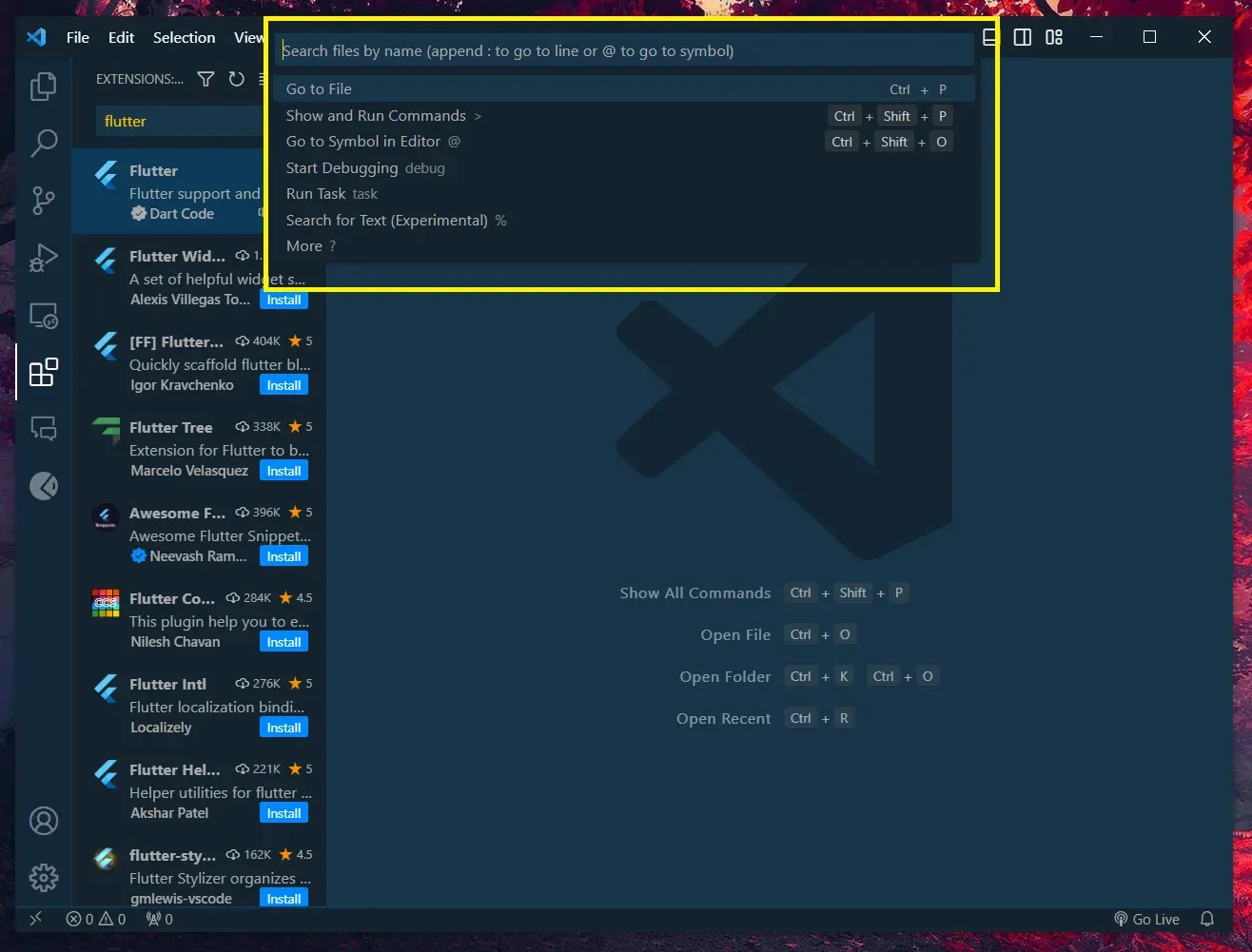
الآن توجه إلى مربع البحث أعلاه ثم خيار Show and Run Command، او اختصارًا من لوحة المفاتيح بـ Cntrl + Shift + P.
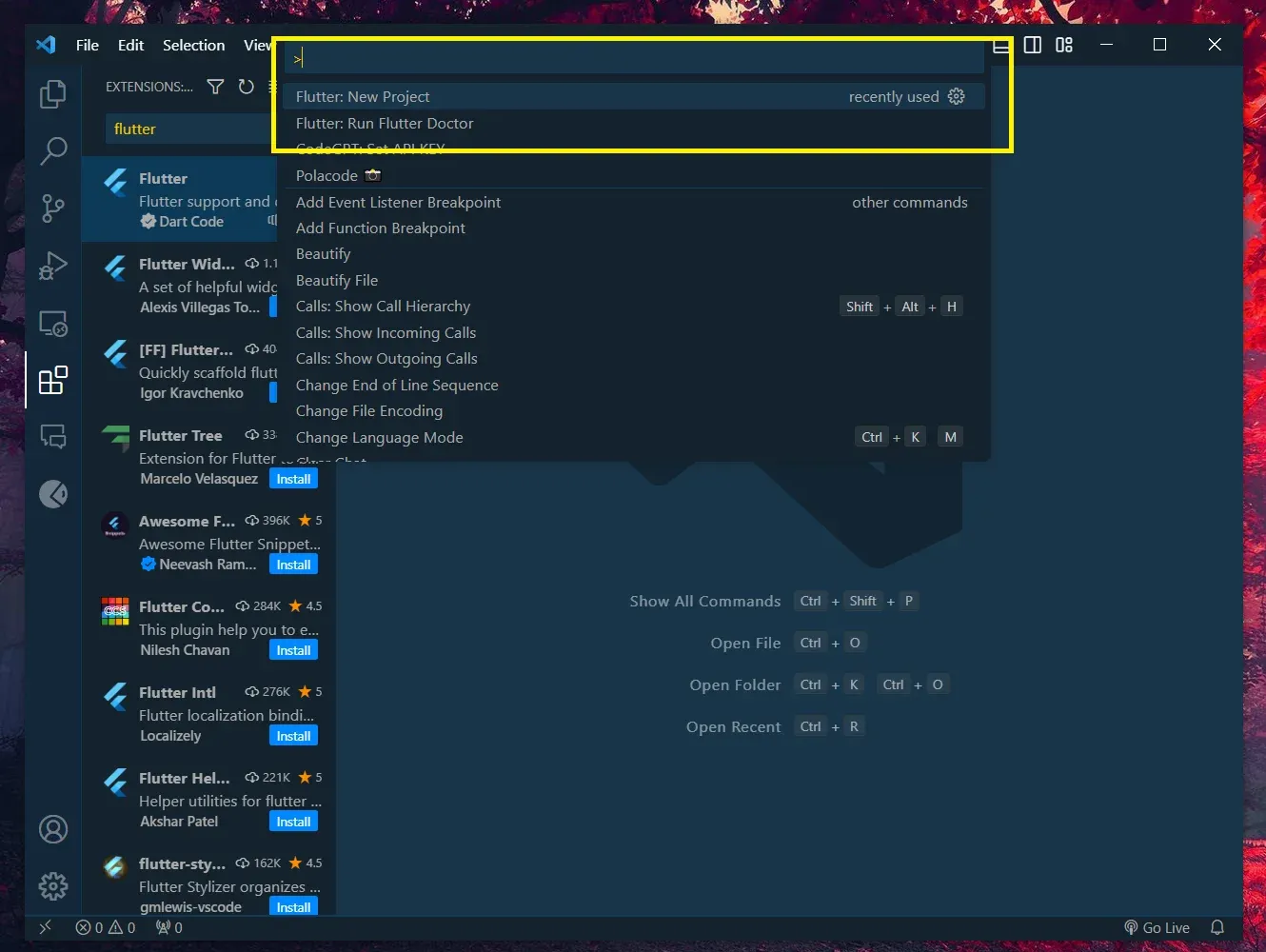
النقر عليها سيأخذ مباشرة للإضافات التي نصبتها وأهمها إضافة Flutter. والتي بدورها تلقائيًا ستجد بعض الأوامر الجاهزة من خلالها أهمها أمر إنشار مشروع فلاتر جديد (New Flutter Project) وكذلك Flutter Doctor. يساعدنا Flutter Doctor على تقصي الملفات والمصادر اللازمة لتشغيل مشروع فلاتر، يمكنك تنفيذ الأمر وإن ظهر لك خطأ يمكنك تصحيحه عبر تحميل الملفات اللازمة.
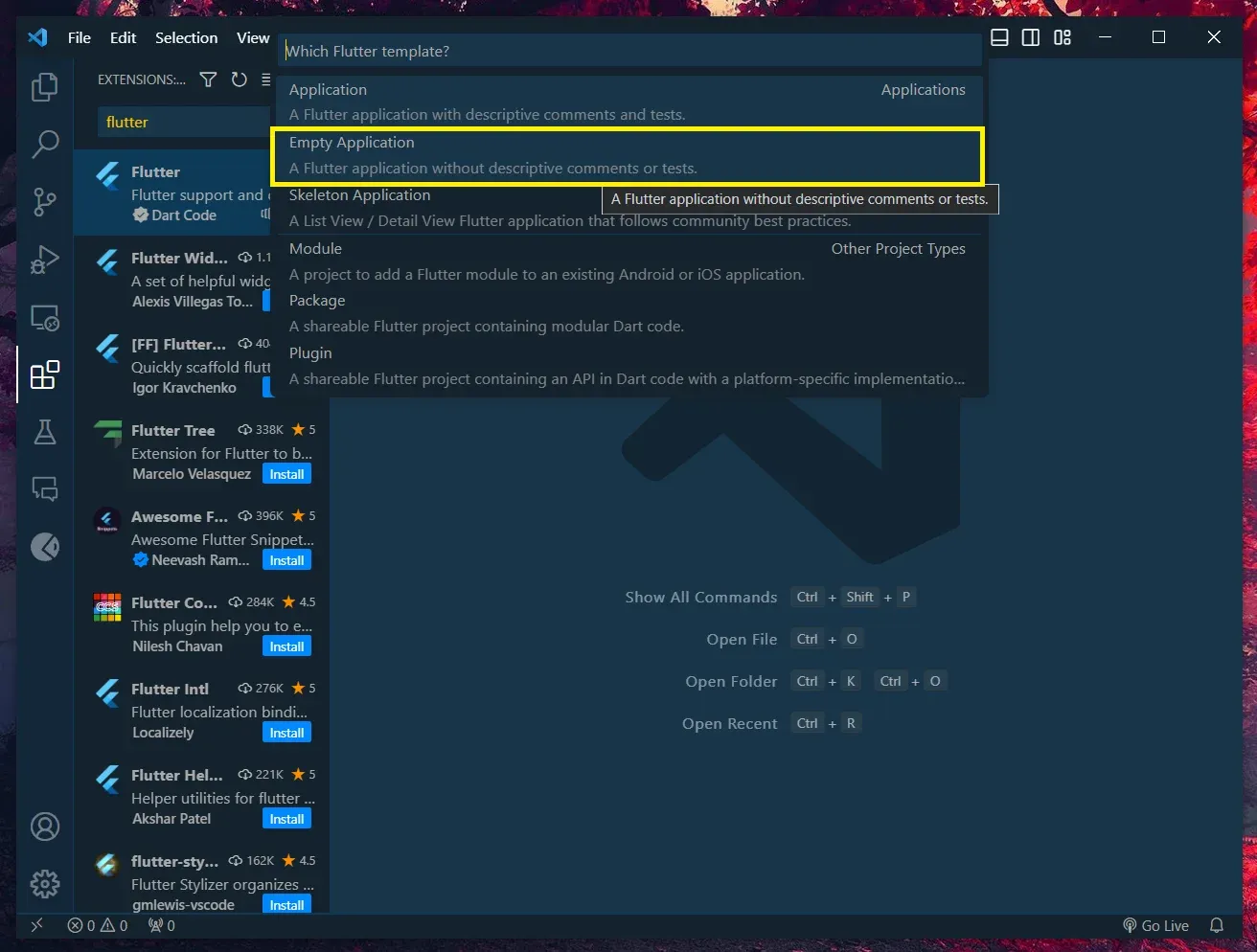
ستبدأ الآن في تهيئة المشروع، والبداية مع اختيار نوع القالب الذي تريد استخدامه. بالنسبة لي مشروع جديد فارغ سيكون خيارًا مثاليا:
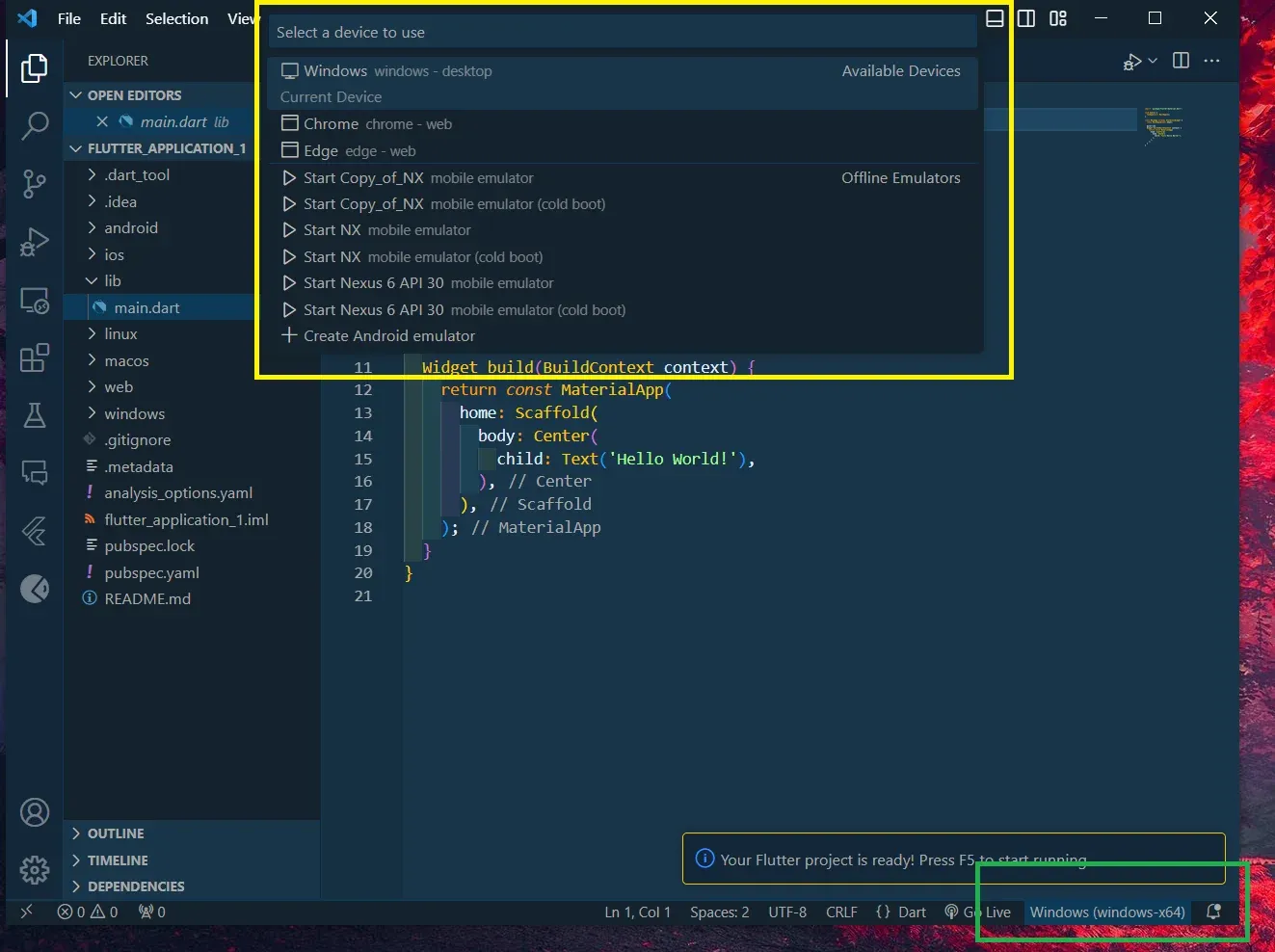
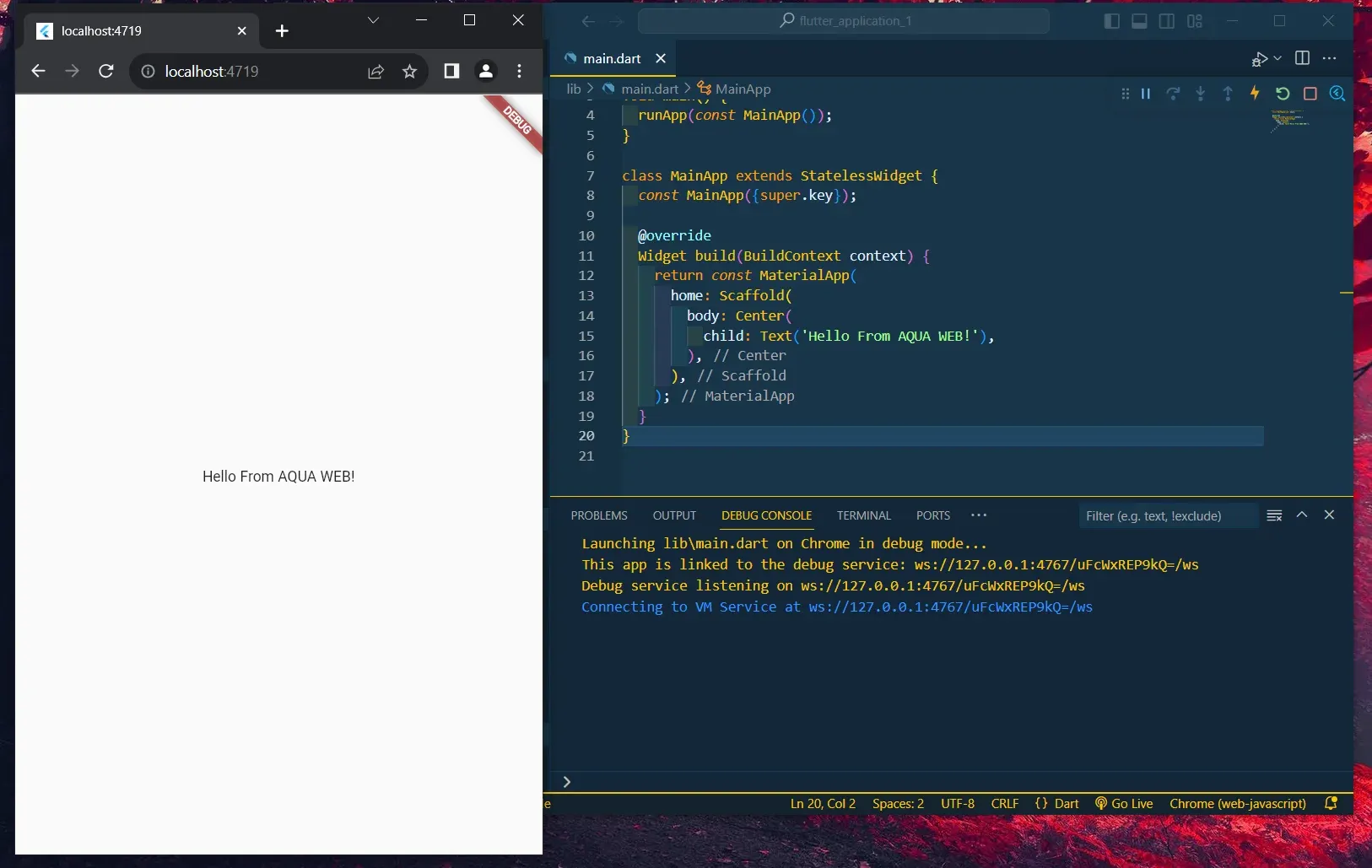
وبالتالي يمكنك البدء في البرمجة والتطوير باستخدام Flutter على محرر الأكواد VSCode.
كعنصر إضافي، يوجد الكثير من الـ Extensions المساعدة في متجر VSCode التي يمكنها تشكيل أكواد Flutter من أجلك أو مساعدتك في عملية الـ Debug.
خاتمة
إن الهدف من المقال الإرشادي التالي هو مساعدة المقبلين على التطوير والبرمجة باستخدام Flutter على إنشاء مشاريع خاصة بهم على كل من محرر الأكواد VSCode ثم Android Studio. مع شرح بالصور لهذه السيرورة من تنصيب المحرر إلى حين تشغيل المشروع.

















.png)










ليست هناك تعليقات:
إرسال تعليق