التعامل و تصميم الـ Forms أثناء تعاملك في مجال الويب أمر ضروري ، فمن خلال الـ Forms يتمكن المستخدم من إدخال بياناته و تسجيلها ، أي نوع من البيانات يتم عبر الـ Forms ، لكن أحيانا ، يكون حجم البيانات المدخلة كبير نوعا ما ، مما يضعنا في موقف نضطر فيه لإضافة العديد و العديد من الـ Inputs في صفحة الويب ، مما يجعل عقل المستخدم مضببا و لا يستوعب الأمر بشكل أفضل ، لذلك ، وجب تحسين طريقتنا في برمجة و صناعة الـ Forms و تقديم حلول عملية نستطيع حقا من خلالها إظهار الـ Forms الخاصة بنا بشكل عملي و قوي ، لذلك ، نقدم لك هذا الأنفوجرافيك مع الشرح الشخصي الخاص بنا ، لكيفية صناعة Forms إحترافية تعتمد على الـ UX من أجل تسهيل العمل بها و إستخدامها .
- لا يجب عليك تعداد الـ Columns أثناء صناعتك للـ Forms :
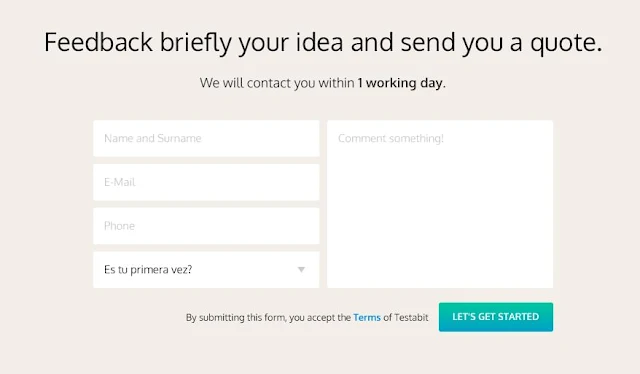
إن كنت في صدد صناعة Form ذو عدد Inputs ضئيل ، و دعنا نقول الا يتجاوز 10 مثلا ، فحاول قدر الإمكان ان تضعها جميعها واحدة أسفل الواحدة ، و لا تقم بإضافتها جنبا الى جنب ، فذلك يجعلها أكثر ريبة و صعبة الفهم بالنسبة للمستخدم المستجد الذي ولج موقعك للتو ، لكن ركز جيدا ، في حالة وجود العديد من الـ Inputs و المدخلات في الـ Form ، فيجب عليك صديقي ان تقوم بتقسيمها على شكل مجموعات Groups ، ثم يمكنك حينها تقسيم الصفحة الى قسمين ( كما في صورة الموضوع ) و إدراج كل مجموعة في جهة ، لكن بالنسبة للمدخلات ، دائما ضع بعضها فوق بعضها و ليس الى جانب بعضها .
- لا تضع الـ Labels بجانب الـ Inputs :
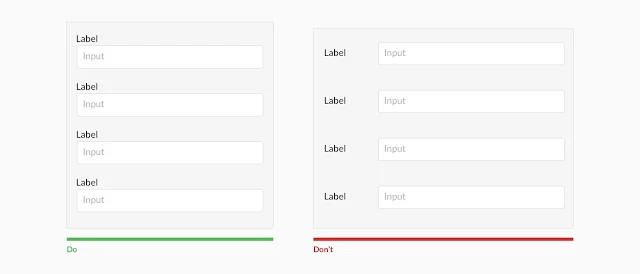
من المتعاقد و المتعارف عليه ان تقوم صديقي أثناء تصميمك لـ Form على الويب بالطبع ، ان تقوم بوضع الـ Label او عنوان المدخلات فوق المدخل و ليس الى جانبه ، و أيضا لا تجعل المسافة بينها كبيرة جدا ( بين كل Label و Input خاص بها ) حتى يبقى كل Label مرتبط بالـ input الخاص به ، و كذا عنونته بشكل لا إرادي في عقل المستخدم ، إذ سيجد دائما ان هذا المدخل عنوانه هذا الـ Label و ليس عليه البحث او التحقق ما اذا كان الـ Label المقابل للـ Input هو نفسه ما على وشك إدخاله .
إقرأ أيضا : إليك قائمة بأفضل مكتبات و إطارات الـ Javascript و الـ Css المختارة لك لشهر يوليو
- أكرر : إجعل المسافة بين الـ Input و الـ Label الخاصة به قصيرة :
ليس بالأمر الصعب ، بعض التعديلات على الـ Margin و الـ Padding و سيجهز كل شيئ ، إجعل الـ Label قريبة الى الـ Input بقياس 4px تقريبا ، بينما إجعل كل مدخل و عنوانه الخاص بعيدا عن المدخل الآخر بقياس 20px تقريبا ، هذا سيجعل الـ Form الخاص بك أكثر تنظيما و أشد وضوحا .
- تجنب إستخدام الـ Capital Letter :
من العادات السيئة التي كنت أقوم بها ، إذ ان كلا من الـ Labels و كذا النصوص الموجودة في الـ Inputs أضيف عليها دائما خاصية الـ Uppercase من أجل جعلها Capital Letters ، لكن عرفت لاحقا انه Bad Practice اثناء تصميم الـ Forms ، فتجنبتها بالطبع ، و أقدمها لك الآن انت أيضا لتتجنبها ، فهي خاصية سيئة بكل تأكيد و تشوه الـ Form الخاص بك ( حتى و إن كنت ترى العكس ) ، اما إن كان الـ Form بالعربية ، فلا حرج عليك .
- اذا كانت الخيارات قليلة ، فأظهرها كلها :
إذا كان عدد الخيارات لديك قليل جدا ، فلا داعي لإستخدام الـ Option و الـ Select على شكل DropDown ، بل إستخدمها على شكل inline ، أي أظهر الخيارات كلها جنبا الى جنبا ، إن كنت تستخدم الـ Bootstrap من أجل صناعة الـ Forms فهي سهلة الصناعة ، حتى بدونه يمكنك القيام بها ، و تذكر ، فقط في حالة الخيارات القليلة ، إما إن تجاوز عدد الخيارات 6 خيارات ، فيفضل القيام بها و صناعتها على شكل DropDown ( نافذة منسدلة ) .
- لا تستخدم الـ Placeholder لتعوض الـ Labels :
من اجل إختصار الوقت و الجهد و كذا مساحة الصفحة ، دعنا نقوم بحذف الـ Label و نقوم بوضع الـ Inputs مباشرة مع Placeholder وسط كل Inputs يوضح الغرض منه ، للأسف هذا أيضا أمر يجب تفاديه اثناء صناعة الـ Forms ، أترك للـ Labels حظها من صفحتك و من الـ Form الخاصة بك ، و لا تقم بقمعها أيها الطاغي ، فهي ستضيف لمسة إحترافية الى الـ Form الخاص بك ، و كذا لمسة تقنية للـ UX الخاص بصفحتك ، مما سيسهل على الزائر او المستخدم فهم و قراءة المدخلات بشكل أفضل .
- تذكر ، الـ CheckBox أسفل بعضها لا بجانب بعضها :
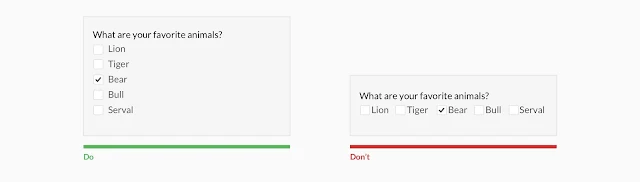
هذا الأمر يسهل فحص الخيارات بشكل أوضح و أسهل ، عندما تضعها الى جانب بعضها ، فهذا يجعلها متداخلة ، و يجعل المستخدم غير قادر على التركيز على الأصح بينها ، خصوصا ان كان المستخدم جديدا على الموقع ، فسيتخربط عليه المربع مع الإسم ، فلن يدري إن كان ما إختاره هو الذي على يمينه ام يساره ، تحسبا و تجنبا لهذا الأمر ، ضع الCheckbox و كذا أيضا الـ RadioButton أسفل بعض ، و ليس الى جانب بعضهم البعض .
- إختر التسميات الصحيحة و الواضحة :
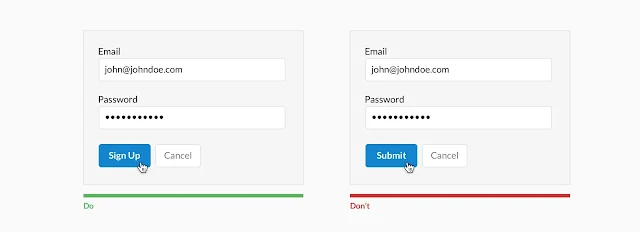
زر Submit ، و لا تتركه على حاله ، لا تترك الSubmit كما انزلت عزيزي الذكي ، المستخدم لن يعرف إن كان سيرسل بياناته الى الـ CIA ام الى الموقع ، ام هو زر التسجيل ام زر الدخول ، رباه ، الم يكن بإمكانك إضافة شيئ بسيط من أجل ان توضح لنا الفكرة من الزر و عمله ؟ نعم يجب عليك صديقي ان توضح الفكرة من الزر و لا تتركه Default فهذا سيربك المستخدمين .
- وضح الـ Validation بشكل صحيح :
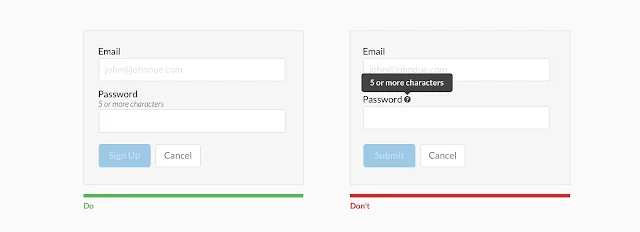
يمكنك القيام بذلك عبر الـ Javascript Validation بكل سهولة ، لا تنتظر حتى ينقر المستخدم على زر Submit ثم تظهر لك الخطأ الموجود ، فإن اخطأ 3 مرات مثلا في كل مرة يقوم بالنقر فيه على الزر ، فصدقني سيغلق موقعك و لن يلج إليه أبدا ، لأن التسجيل في ذلك الموقع مستحيل ( بالنسبة له ) ، و هنا لم نحترم واحدا من أهم قواعد الـ UX الا و هي تسهيل ظهور الأخطاء الموجودة للمستخدم ، لذلك ، لتجاوز كل هذا ، يمكننا ان نقوم بعملية الValidation بشكل تلقائي ، فور ان ينتهي من كتابة المعلومات في المدخل الذي هو في صدده ، نظهر لك الخطأ ان تواجد ، و نظهر له علامة الصح ان كان المدخل صحيحا .
- وضح المساعدات (Helpers) بشكل عملي :
لا تضع علامة إستفهام امام الـ input و تنتظر من المستخدم ان يبحث عنها ثم ينقر عليها ليظهر له ما يجب فعله في ذلك الـ inputs ، بل قدم له ذلك على طبق من ذهب ، أخبره بشكل صغير فوق كل مدخل و أسفل الـ Label عن الشروطا اللازم إدخالها في ذلك الـ input ، هكذا ستسهل عليه التسجيل و الدخول بشكل أفضل .
- إستعرض الأهم بشكل واضح :
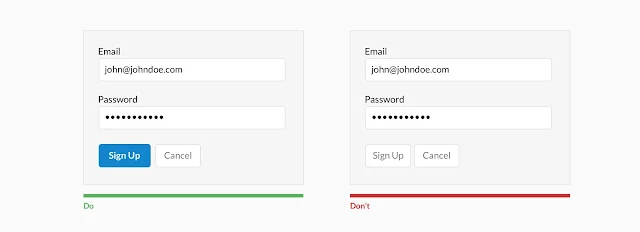
زر التسجيل يخالف زر الإلغاء ، بل و بوضوح ، هذا الأمر ضروري لتؤكد للمستخدم ان الزر الذي يجب ان ينقر عليه فور الإستثناء هو ذلك الأزرق الذي وقع عليه عيناه في اول وهلة ، و إن لم يعجبك الأمر فإبحث حينها عن زر الإلغاء و ألغي العملية ، إجعل الأزرار التي تريد من الزائر او المستخدم النقر عليها بشكل واضح حتى لا يجد صعوبة في البحث عنها .
- لكل مدخل قياسه :
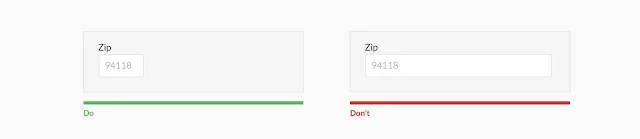
مدخل قياسه صغير ؟ فقط 5 أرقام لا أقل و لا أكثر ؟ فلما تجعل عرضه كسائر المدخلات ؟ إجعله صغيرا سيكون أفضل ، و ذلك من أجل إعطاء الزائر او المستخدم بطريقة غير مباشرة ان البيانات التي وجب إدخالها هنا هي بيانات صغيرة و ليس أسطر كبيرة ، من أجل التركيز أكثر على الحجم ، جرب إدخال Placeholder من أجل ضبط الحجم بشكل جيد .
- قم بتجميع انماط المدخلات بشكل أسهل :
و أخيرا ، و كما سلفت الذكر سابقا ، قم بتجميع أنواع المدخلات كل على حدة من أجل توضيح نوع البيانات المرجى إدخالها ، فان كانت المدخلات التالية خاصة بإدخال بيانات المستخدم ، فقم بتجميعها على شكل Group ، و إن كانت هذه خاصة بإدخال بيانات موقع المستخدم ، قم بتجميعها أيضا على شكل Group و هكذا دواليك .
إذن ما رأيك صديقي ؟ هل إستفدت من هذا الموضوع ، و هل انت مستعد الآن من أجل صناعة Forms بشكل عملي و إحترافي ؟ اتمنى ذلك :) .















.png)










موضوع اقل ما يقال عنه رائع
ردحذفشكرا لك لقد أفدتني كثيرا <3
مقال محترم جدا بارك الله فيك
ردحذفمقال جد مفيد
ردحذفبارك الله فيكم
جميل جداً فعلاً
ردحذفاستمروا و بقوه :)
جميل
ردحذفمقال رائع استمر
ردحذفجمييل جدا
ردحذفجدا رائع
ردحذفماشاء الله عليك
ردحذفكلام ممتاز ومنطقى ..
شكرا لك ..
trés bon article
ردحذف