لغة التنسيق CSS من التقنيات التي لا يهتم بها إلا القلة، لاعتقادهم أن تعلمها سهل وعناصرها واضحة وسهلة التعلم. بالتغلغل شيئًا فشيئًا في مجال الـ Front End بشكل عام ستدرك أن للـ CSS الكثير من التقنيات المخفية التي لا يعرفها إلا المحترفين.
يقدم لك هذا المقال تجميعة لأفضل الحيل والأكواد السريعة لعمليات تنسيق سريعة للنصوص باستخدام الـ CSS التي قد تعتمد استخدامها في المستقبل. معظم هذه الأكواد يمكن اعتبارها حيل (Tips & Tricks) تختصر عليك أكواد كثيرة في لغة الـ CSS.
تنسيق الحرف الأول من كل نص
باستخدام Pseudo class من نوع ::first-letter على أي عنصر نصي (p, h1, h4 ...) يمكن إضافة تنسيقات مختلفة على أول حرف من النص دون الحاجة إلى تقسيم النص بطرق أخرى مثل إعطاء الحرف الأول وسم من نوع span وتصميمه بشكل مختلف. كما أنه أسهل في النصوص الديناميكية التي يتم تجسيدها تلقائيا.
يمكن استخدام هذا النوع من التنسيقات في المواقع الصحفية الرقمية، إذ هو دلال على المقال الصحفي. ويمكن إجراء أي تنسيق CSS مختلف وليس دائمًا تكبير حجم الحرف الأول من كل النص.
النتيجة:
جعل العنوان أو النص عمودي / أفقي
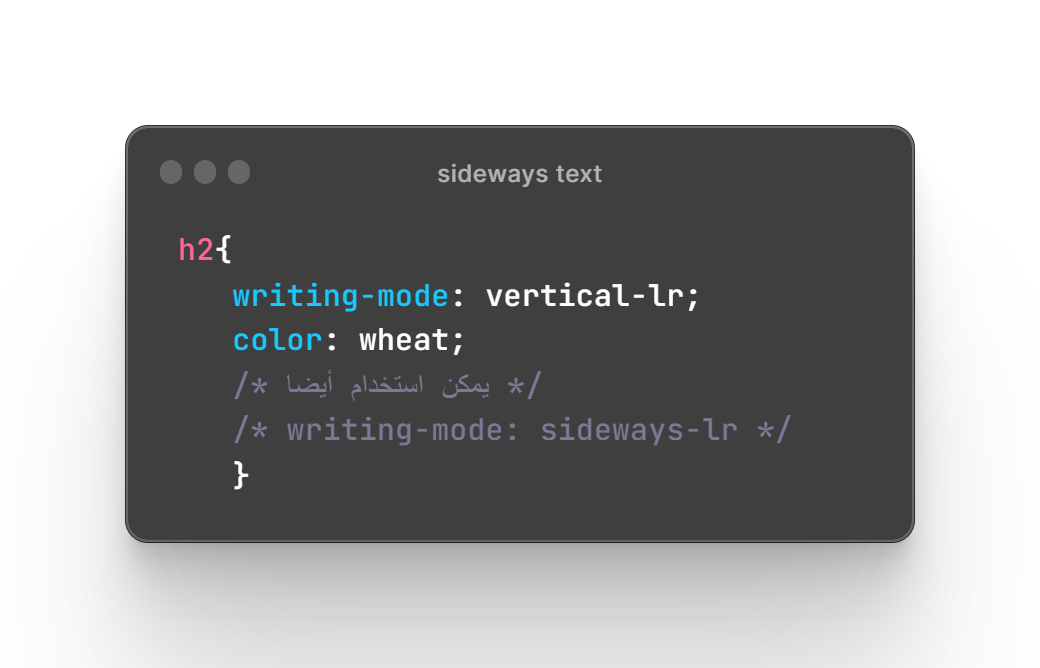
باستخدام الخاصية writing-mode يمكن تحديد طريقة عرض نص محدد سواء بشكل أفقي أو عمودي. تتخذ الخاصية writing-mode الكثير من القيم من بينها قيمة vertical-lr و vertical-rl لجعل النص عمودي، rl يقصد بها right to left و lr العكس، ويمكنك التحكم في طريقة عرض النص من خلالهما. ويعاكس هذه القيم قيمة أخرى مضادة وهي horizental-rl و horizental-rl لعرض النص بشكل عمودي (وهي القيمة Default في النصوص).
يمكن استخدام أيضا قيمة sideways-lr، لكنها غير مدعمة من طرف كل المتصفحات، وهذا قد يشوه طريقة عرض النصوص في بعض المتصفحات.
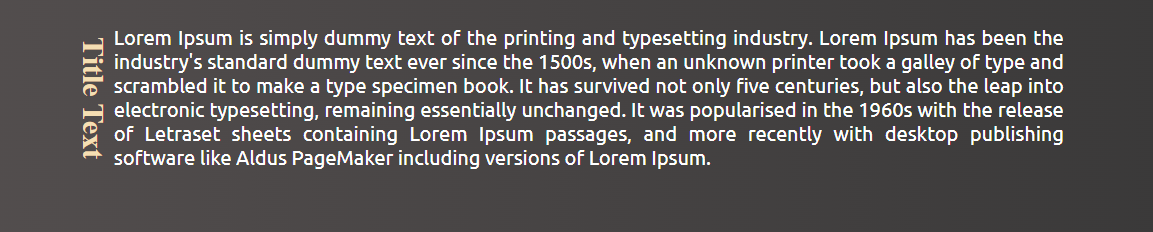
النتيجة:
خاصية Text Emphasis
عبر خاصية text-emphasis يمكنك إضافة عناصر فوق / أسفل كل حرف من حروف النص. استخداماتها قد تكون محدودة بالفعل في النصوص العادية. لكن حين الاعتماد على لغة الأرقاء ككتابة الرموز أو الدوال، وكذلك بعض اللغات الأخرى، فإنه سيكون لها استخدامات جيدة.
يمكن أيضا التلاعب بالنصوص لإدراج text-emphasis داخلها. على سبيل المثال إضافتها فقط على الحرف الأول باستخدام first-letter المذكورة سابقًا. أو اعتمادها في حالات استخدام خاصة للنصوص الكبيرة.
النتيجة:
خاصية clamp
جعل النصوص متجاوبة هو معضلة بالنسبة للمطور، إذ يجب عليه التعامل مع النصوص مثل أي عنصر آخر، وتوفير قياس للنص يتوافق مع كافة الشاشات.
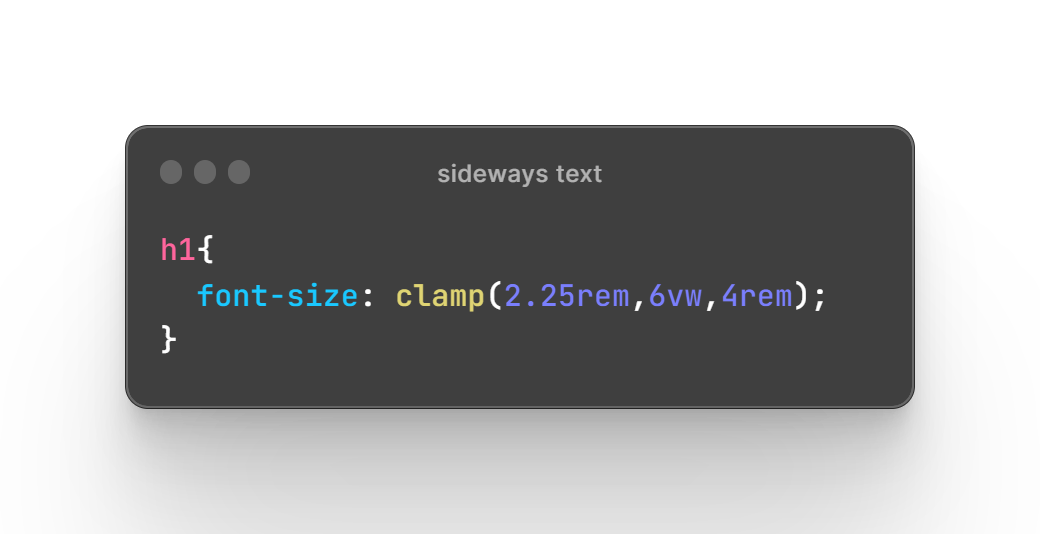
يمكن استخدام خاصية clamp في الـ CSS، وهي عبارة عن Value على شكل دالة (Function)، وتتخذ 3 من الـ Parameters وهي القيمة الدنيا، القيمة المتوسطة ثم القيمة الأقصى. تتعرف clamp على نوع الشاشة المستخدمة فتأخذ القياس الملائم. عند استخدامها يمكنك أن تلاحظ أن النص يكبر ويصغر بالنسبة للشاشة، وهو ما يجعل النص متجاوب بشكل كبير مع قياسات شاشات عديدة.
تلاعب بتموضع النصوص وشكلها عبر خاصية Column
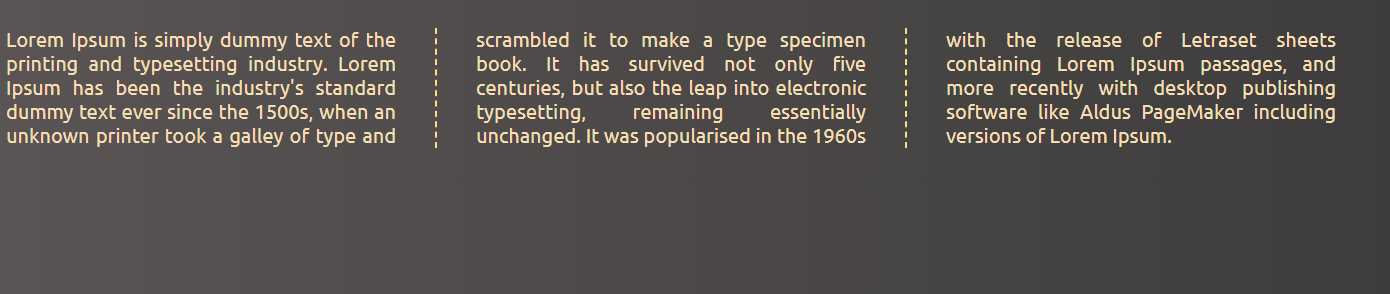
كيف يمكنك تحويل نص طويلة إلى 3 أقسام متساوية ومتجاوبة بأسهل طريقة؟ نرشح لك استخدام خاصية colmun، وهي مجموعة من الخصائص في لغة التنسيق CSS العامية التي يمكن استخدامها تقريبا مع الكثير من العناصر، لكن الحديث يختلف حين تستخدمها على النصوص الطويلة.
يمكن استخدام column-count لتحديد عدد الأعمدة التي يمكن للنص الانقسام لها، و column-gap لتحديد الفراغ بين كل عمود، و column-rule لوضع حاجز بين النصوص (في حالتنا هذه أضفنا خط عمودي).
النتيجة:
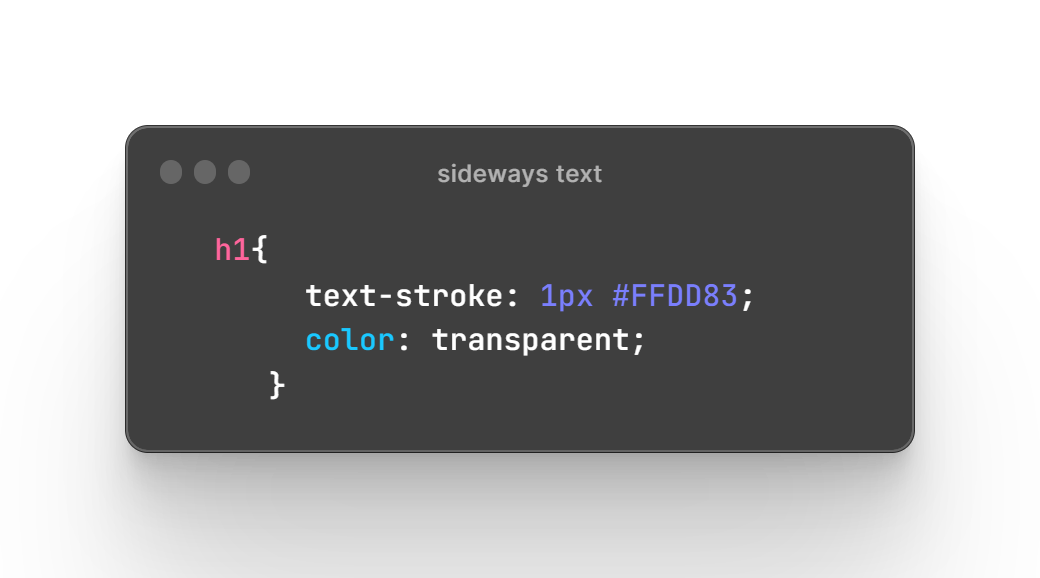
أطر النصوص باستخدام text-stroke
مثل خاصية border لكن على النصوص هذه المرة. يمكنك إضافة إطار أو Stroke على النص لإعطائه شكل جميل بشكل سهل وبأقل مجهود. خاصية text-stroke من الخصائص التي تم إصدارها مؤخرًا في لغة التنسيق CSS ولازالت غير مدعومة من طرف معظم المتصفحات بشكل عادي، لذا تأكد دائما من استخدام الـ rendering support مثل webkit في كروم.
النتيجة:
وفي الختام:
نتمنى أن يكون هذا المقال قد أفادك ولو بشيئ واحد. واعتماد هذه التنسيقات مستقبلًا للتحكم بالنصوص بشكل أسهل عبر الـ CSS.













.png)










ليست هناك تعليقات:
إرسال تعليق