يرافق مفهوم الـ UI دائما مصطلح الـ UX، وقد يخلق هذين الحرفين بعض اللبس لدى بعض المصممين، خصوصا المستجدين منهم. فالـ UX و الـ UI يختلفان في الكثير من الأشياء، ويتشابهان أيضا في بعض الأشياء الأخرى. مقالنا لليوم سيفرد لك على وشاح ذهبي، كل ما تحتاج معرفته عن الـ UX. فإن كنت تقرأ هذا المقال وليست لديك أدنى فكرة عن الـ UX، فإني أضمن لك شخصيا بنسبة 100% أنه بنهاية آخر حرف في هذا المقال ستفهم الـ UX بشكل سهل وبسيط.

أصل المشكل ... والحل
من أجل فهم الـ UX، عليك أولا فهم نشأته، وكيف بدأ من أساسه. فالـ UX يأتي لحل واحدة من أكبر المشاكل الخاصة بالمطورين، فاستمع جيداً لأصل المشكل.
لنفترض أن عميلا يدعى أحمد يريد صناعة موقع ويب متخصص في بيع قطع غيار السيارات، فيطلب من المطور إبراهيم أن يقوم بتطويره من أجله. الآن كل ما يعرفه إبراهيم أنه عليك تطوير هذا الموقع، وليست لديه فكرة عن الألوان التي يريدها أحمد صاحب المشروع، أو الشكل الخاص بالموقع. يبدأ إبراهيم بتطوير الموقع شيئا فشيئاً لمدة شهر، ثم يبرز لأحمد نتاج عمله، يتفاجئ أحمد ويرى ان الموقع ليس بنفس الشكل الذي تخيله في عقله، فالألوان ليست محببة إليه، الستايل ضعيف، أحمد يريد إدراج شكل رآه يوما في احد المواقع المنافسة، وهكذا ضاع جهد إبراهيم لمدة شهر في مهب الريح.
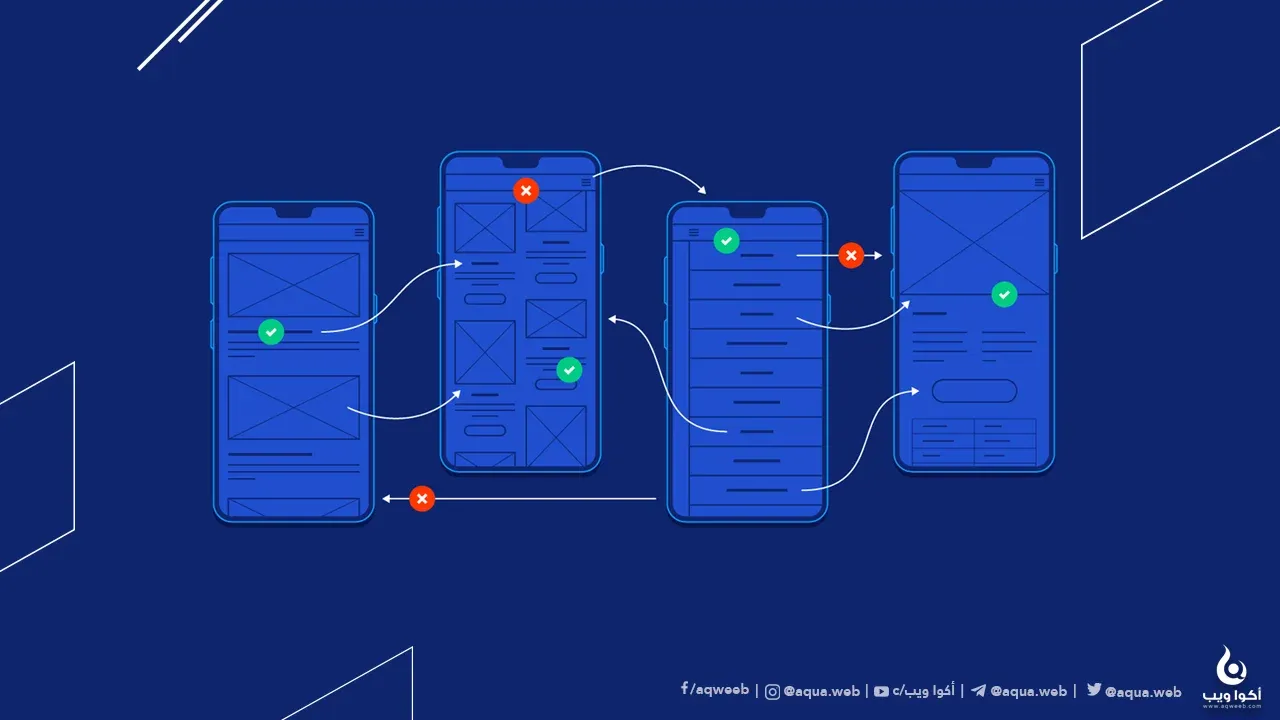
من هنا بدأ أصلا مفهوم الـ UI/UX، فبدل صناعة موقع ويب لمدة شهر راجياً أن يعجب العميل، أن تخصص يوما أو يومين من أجل تصميمه له بالكامل، وعرض لائحة الألوان التي سيتم استخدامها. ثم يقرر العميل تغيير أي شيئ في موقع الويب والـ Prototype ( النموذج ) الذي قمت بصناعته إلى حين أن يعجبه. ثم تمرر التصميم للمطور ليقوم بتطويره في الأخير.
إذن ما هو الـ UX Design؟
الـ UX Design هو اختصار لعبارة User Experience Design، ويمكن ترجمته باللغة العربية إلى تجربة المستخدم. يساعدنا الـ UX على توقع تحركات المستخدم لواجهات البرامج، التطبيقات ومواقع الويب. وإتاحة أفضل تجربة تساعد المستخدم على أخذ راحته في استخدام البرمجية الخاصة بنا بدون مشاكل.
خذ مثال التصميم التالي، هل يبدو صحيحاً بالنسبة لك؟ هل ولجت يوما لموقع ويب طلب منك التسجيل ووجدت أن زر التسجيل أو صناعة حساب يقع فوق خانات المعلومات؟ في الغالب لا، لأن السبب في ذلك هو تسرسل الأحداث في حركة المستخدم لموقع الويب، بحيث سيود أولا إدخال معلوماته الشخصية، ثم بعدها النقر على زر التسجيل. وإن لم يكن مسجلاً، يمكنه فتح حساب من خلال الخيار الثاني.
لذا تسرسل هذه الأحداث يفرض علينا أن نضع خانات التسجيل أولا، ثم زري التسجيل والدخول. وهذا بالضبط هو الـ UX، دراسة حركة المستخدم، كيف سيتفاعل مع الواجهة، كيف يمكننا أن نوفر له أفضل تجربة للموقع. إن أردنا إخضاع التصميم السابق لمبدأ الـ UX، فقد نحصل على شيئ مثل هذا:
يمكنك أن تلاحظ أن في التصميم الثاني، الخيارات منظمة، يبدأ بالعنوان لأعرف في أي صفحة أنا، ثم نعم أريد إدخال اسم المستخدم وبعدها كلمة السر وسأنقر على تسجيل الدخول لأنها أكثر وضوحا. إن لم يكن لدي حساب سأنتقل إلى خيار تسجيل حساب جديد. وفي حالة نقرت على زر تسجيل الدخول ولم يدخل، ففي الغالب نسيت كلمة السر، وسأنقر في المكان المحدد لها لاسترجاعها.
إن تسرسل الأحداث في التصميم الثاني واضح، ولا يربك المستخدم، يوفر له ما يريد من خصائص ( استرجاع كلمة السر مثلا )، عكس التصميم الأول. وهنا نقول أن التصميم الثاني ذو UX أفضل من الأول، وتجربة مستخدم جيدة.
كما أن الـ UX يدرس فن الإنتقالات والأنيميشن، أي كيف تنتقل من Frame إلى Frame آخر، أو من صفحة ويب إلى صفحة أخرى. إلى جانب إظهار الأنيميشن الخاصة بالإنتقال بين الأحداث أو الـ Events داخل التصميم.
ما الفرق بين الـ UI و الـ UX ؟
لا بد أن يتماشى الـ UX مع صديقه الصدوق الـ UI، لكن دعونا لا نخلط بينهما، فهما ليسا نفس الشيئ. الـ UX كما أشرنا يهدف إلى التنبؤ بحركة المستخدم أثناء استخدامه لبرمجية محددة، وتوفير أفضل تسلسل للأحداث، وأفضل تجربة له أثناء استخدام تلك المنصة. لكت الـ UI ( ويقصد بها User Interface او واجهة المستخدم )، شيئ آخر كليا. والـ UI يهدف إلى تحديد أفضل تناسق للألوان، الخطوط، وكذا حجمها.
خذ مجدداً المثال الأول للصورة، أترى ذلك الزر الأحمر القاتم، مع عبارة تسجيل الدخول بالأسود. إنها تجميعة غير مريحة للعين ومريعة، ونقول هنا أن الـ UI هو السبب لأن اختيار الألوان والخط والتناسق لم يكن جيدا. لكن في المثال الثاني، الأزرق البهيج مع كتابة ملائمة وخط ملائم باللون الأبيض، يبعث تناسقا جيداً، ومريح للمستخدم، وهنا نقول أن الـ UI جيد.
إذن كخلاصة، الـ UI هو حسن اختيار الألوان والخطوط والتنسيقات الأساسية كحجم الخط. بينما الـ UX هو حسن تموضع العناصر في الصفحة وتسلسلها، وإتاحتها للمستخدم كاملة من أجل الوصول لأي شيئ من المتوقع أن يستخدمه ( كعبارة نسيان كلمة السر في المثال أعلاه ).
متى نستخدم الـ UX Design؟
في الوقت الحالي، ان استخدام الـ UI/UX Design أصبح مطلوباً في كل مشروع برمجي مهما كان نوعه. لأن الـ UI/UX يساعدنا في خلق النموذج الأولي لشكل المشروع، من أجل اقتراحه على العميل أولا والموافقة عليه. كما يساعدنا في تحسين شكله الخارجي، اختيار التنسيقات المثالية، ووضع اللمسات أو التقنيات الأساسية الخاصة بالمشروع.

الـ UX عامة يختلف من مشروع برمجي لآخر، وذلك حسب الهدف من المشروع. فعلى سبيل المثال، إن أردنا صناعة موقع خاص بالشراء عبر الإنترنت، فإنه يجب علينا احترام مجموعة من معايير الـ UX التي تنطبق على هذا النوع من المشاريع. مثل إضافة خاصية السلة (Panel)، إضافة إمكانية عرض الصور المنتج بشكل كبير في نفس الصفحة، إضافة إمكانية عرض الريفيو، والتعليقات والمزيد. وعلينا إيجاد خطة UX تسمح لنا باستعراض كل هذا النوع من المعلومات في صفحة المنتج، بدل البدء مباشرة بتطويره، لا بد لنا من التخطيط له عبر تقنيات الـ UX.
بالطبع تقنيات الـ UX تختلف حسب نوع المشروع كما سلف الذكر، فموقع اجتماعي ذو UX مختلف عن مدونة أو موقع إخبار أو موقع شراء عبر الإنترنت. لذا تعلم مجال الـ UX يعني الإبحار في عالم شاسع من التقنيات الجديدة والأفكار الفذة.
ما البرامج المستخدمة في مجال الـ UX Design؟
إن قررت البدء في مجال الـ UI/UX Design بشكل عام، فأنت بحاجة للتدرب على العمل على مجموعة من البرامج. فالبرامج تسمح لك بصناعة نماذج Prototype سهلة تحاكي عناصر الويب، والتي يمكن تحويلها لاحقا لعناصر ويب بالطبع حقيقية قابلة للإستخدام على الويب، تطبيقات الأندرويد، سطح المكتب، او غيرها حسب المشروع. من بين هذه البرامج نذكر:
- برنامج Adobe XD: شهير، خفيف وسهل الإستخدام، من تطوير شركة Adobe بالطبع. وإن كنت قد استخدمت أحد برمجياتها السابقة مثل Photoshop او Illustrator، فلا تتردد مرتين في تجربة هذا البرنامج، إذ سهل جدا مقارنة مع باقي برامج شركة أدوبي.
- برنامج Figma: هو برنامج متوفر على سطح المكتب، كما متوفر أيضا على الويب. وهو برنامج مجاني لصناعة نماذج UI/UX بسهولة. البرنامج مدعوم بعدد هائل من الإضافات التي تجعل تجربة صناعة تصاميم UI/UX أكثر احترافية، وذات نتيجة أخيرة مبهرة، ويسهل تحويلها لعناصر ويب من خلال نسخ خصائص الـ CSS خاصتها.
- برنامج Sketch: هو برمجية مدفوعة، متاحة للويب وأيضا لبعض الأنظمة فقط مثل الـ Mac Os. يتيح لك تجربة صناعة تصاميم UI/UX بسهولة، يأتي بخصائص متعددة لصناعة أيضا مجموعة من الـ Interactions و التفاعلات في تصميماتك.
- برنامج Protopie: منصة متكاملة لصناعة تقنيات UI/UX احترافية، فهو عبارة عن استوديو متخصص في جلب كل التقنيات الحديثة في مجال الـ UI/UX.
ما الكورسات أو الدورات التي قد تساعدني في تعلم مجال الـ UX؟
إن أردت البدء في مجال الـ UX، فيسعدني أن أخبرك أن هذا المجال مطلوب بشكل كبير، ويوجد العديد من الدورات والكورسات التي يمكنك الإستعانة بها من أجل تحقيق حلمك. أولا، نقترح عليك مقالنا الآتي بعنوان إليك أفضل المصادر لتعلم الـ UI/UX و قواعده بإحترافية الذي يستعرض عليك حزمة من الكورسات والدورات التي تساعدك على احتراف الـ UX. لكن إن أردت المزيد، أو بالأحرى تبحث عن مساقات أكثر احترافية، فنستعرض عليك الآتي:
- تعلم الـ UX ديزاين من جوجل: كورس مقدم لك من شركة جوجل الشهيرة بالطبع، ويشرح لك كل الأساسيات الخاصة بالـ UX ديزاين من الصفر حتى الإحتراف. مع الحصول على شهادة في الأخير من الشركة تتبث تعلمك واحترافك للـ UX Design.
- تعلم الـ UI/UX من معهد كاليفورنيا للفنون: كورس متكامل من معهد كاليفورنيا للفنون، يشرح لك كل تقنيات الـ UI/UX بطريقة أكاديمية، بحكم أن الموقع أكاديمي بالفعل.
- تقنيات، نصائح وأساسيات في الـ UX Design: كورس تم تقديمه من خبراء الموقع الشهير Smashing Magazine المتخصص في مجال التصميم بكل أنواع وفئاته.
- أساسيات وتقنيات الـ UX Design على برنامج Adobe XD: كما سلف الذكر فأن برمجية Adobe XD من بين أفضل البرمجيات حاليا لصناعة تصاميم UX Design، هذا الكورس يشرح لك أساسيات صناعتها على هذا البرنامج.
بالطبع حاولنا اختيار الأفضل من أجلك والتي ستساعدك على البدء في هذا المجال، ويمكنك دائما العودة للمقال السابق الخاص بدورات UI/UX للحصول على المزيد من الكورسات والمساقات لتعلم الـ UX Design.



.png)










ليست هناك تعليقات:
إرسال تعليق