السلام عليكم ، لربما تتذكرون مقالنا حول منصة Adobe XD و قدراتها على توفير منصة متكاملة من أجل صناعة نماذج أولية للأعمال او Prototype، و كذا قدراتها على صناعة واجهات الإستخدام UI/UX بإحترافية، لكنها كذلك ليست الوحيدة، و ربما نجد منصات أفضل و توفر لنا خدمات أفضل كذلك .
اليوم سنقترح عليك من جهة أخرى واحدة من أقوى المنصات المخصصة لصناعة نماذج الأعمال و الـ Prototype بفعالية أكبر، مع توفيرها كل الخصائص اللازمة من أجل إستخراج UI/UX قوية و سهلة الإستخدام، سنراجع معك في هذا المقال كل صغيرة و كبيرة حول خدمة ProtoPie و كيف تستغلها كذلك لصالحك .
لما خدمة ProtoPie ؟
اخبرني صديقي، هل بحثت يوما عن منصة متكاملة تسمح لك بصناعة نماذج لتطبيقاتك على الموبايل و توفير واجهة و تجربة إستخدام مبهرة مع إمكانية تجريبها حقا على أجهزة حقيقية دون الحاجة لبرمجتها بكل سهولة ؟
تأتي منصة ProtoPie لتسهل علينا هذه العمليات كلها و تقدم لنا منصة واحدة تجمع كل شيئ، فمن خلالها يمكنك صناعة نماذج و واجهات إستخدام لتطبيقات الموبايل دون الحاجة لأي خبرة في البرمجة، و تذكر فقط واجهات و ليس أكواد، مع أمكانية تحريكها و إضافة انيميشن و جعله حية و متفاعلة، حتى تستطيع رؤية تطبيقك للموبايل او تطبيق العميل عن كثب و بشكل أفضل، ليس هذا فقط، بل توفر لك المنصة أيضا خدمة تجربة هذه الواجهات على أجهزة حقيقية كما لو كان تطبيقات حيا، في حين انه مجرد نموذج فقط .
تأتي خدمة ProtoPie بمبادئ جد بسيطة في التعلم و كذا التطبيق، فأنت لا تحتاج الى اي خبرات قبلية لممارستها او البدئ في صناعة نماذجك، فحتى واجهة إستخدام البرنامج بسيطة للغاية و واضحة شبيهة بباقي برامج صناعة الجرافيك كما هو متعارف لتسمح للمستخدم بصناعة ما يريد باحترافية و سهولة .
و نعم، لا تحتاج إلى اي خبرات برمجية، فخدمة ProtoPie تُمكنك من تجسيد التفاعلات و الأنيميشن لخلق UX احترافي دون الحاجة الى اي مهارات برمجية او تكويد، فنلدع جزء التكويد للمبرمجين، اما بالنسبة للمصممين، فيمكنك خلق واجهات دون الحاجة لكتابة كود واحد إطلاقا !
سنتركك قليلا مع الفيديو التالي الذي سيساعدك على فهم أكبر لخدمة ProtoPie و كيفية عملها :
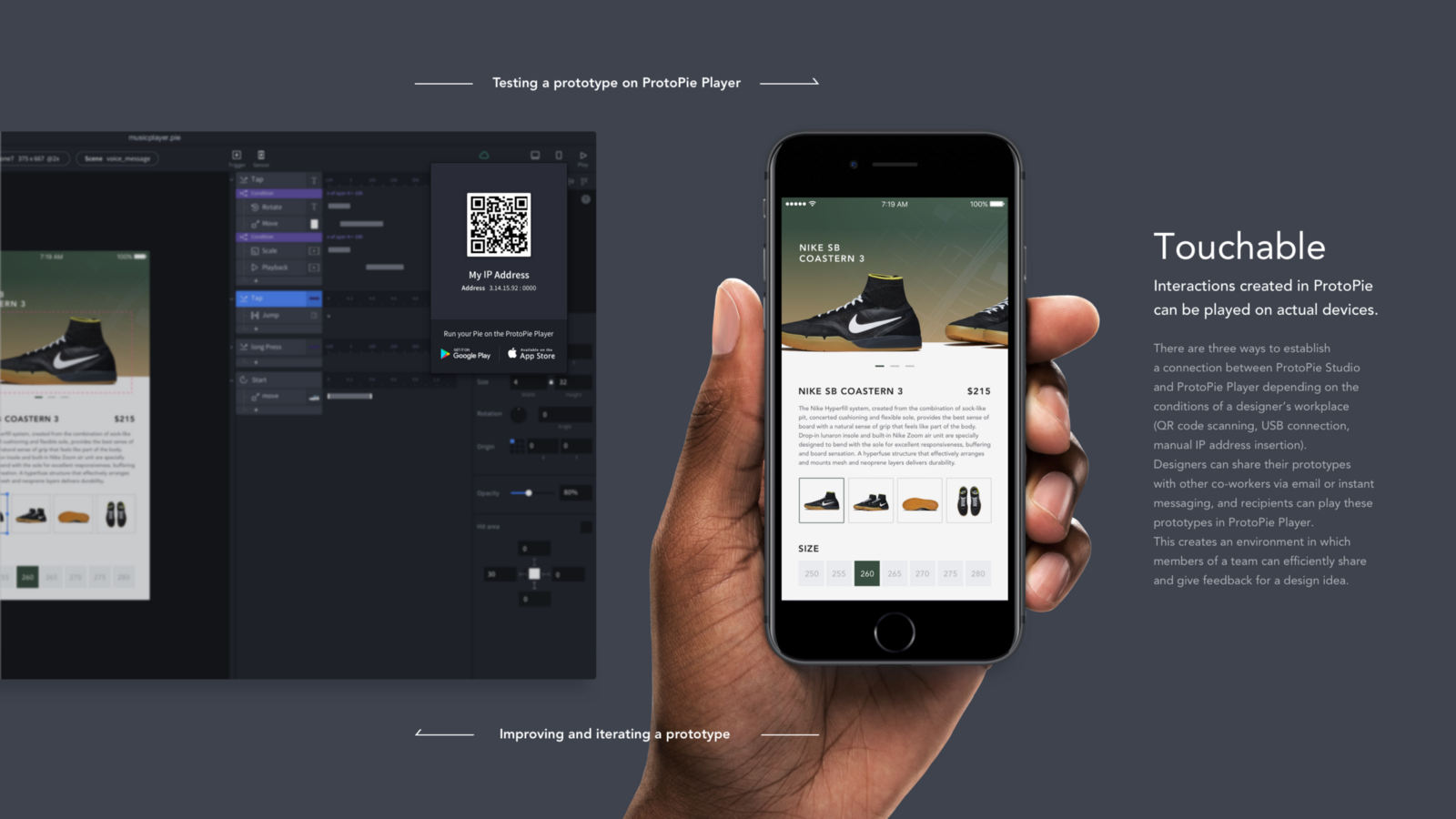
- تشغيل النماذج على الأجهزة بكل سهولة :
و هذا ما لا نجده في برامج و منصات صناعة النماذج و واجهات الإستخدام، فحتى عند إنتهائك من تصميمه و كل شيئ، يبقى العائق امامك هو : " كيف سيظهر هذا التصميم على الهاتف في الحقيقة ؟ " قد تحاول تقريب الفكرة أكثر بإدراج ما قمت بتصميمه في MockUps و ما الى ذلك، لكن الحقيقة المرة لن تواجهها حتى تقوم حقا بتشغيل ذلك التطبيق و تلك الواجهة في الهاتف، و لن يتم ذلك الا عند برمجة التطبيق كاملا .منصة ProtoPie ستسهل علينا كل هذا و ستوفر لنا كل ما نحتاجه لنتجاوز هذه المعضلة، اذ ستسمح لنا المنصة بتجربة الواجهات التي قمنا بصناعتها على هواتفنا الذكية، و تجربة كل الخواص التي أضفناها في نماذجنا و واجهات الإستخدام بكل سهولة مما سيمنحنا نظرة أفضل عن المشروع الذي نحن بصدد إنشائه، و كذا توفير نماذج بشكل أفضل للعملاء المحتملين التابعيين لك .
- جعل النماذج متفاعلة مع النقر او اللمس بمختلف أنواعه :
تسمح لك منصة ProtoPie أيضا بجعل الأزرار و صفحات او الواجهات الخاصة بالنموذج الذي انت بصدد إعداده قابلة للتفاعل مع اللمس او النقر او النقر المطول على هاتفك، و كما جاز الذكر فبدون تكويد او برمجة إطلاقا، و ذلك من أجل توفير تفاعل أفضل لمشروعك الحالي، كما ان اضافتها ليس بالأمر الصعب إطلاقا عزيزي، فكما جاز الذكر منصة ProtoPie توفر لنا واجهة برنامج احترافية و سهلة الإستخدام .
ليس هذا فقط، بل يمكنك ان تجعل من نماذجك حية بشكل أكبر، إذ ان واجهاتك الخاصة يمكنها ان تستخدم بعض الخدمات المخصصة داخل الجهاز، او يمكن ربطها بمجموعة أجهزة كذلك و كذا توفير تفاعل أكبر مع الواجهات المصممة من طرفك حتى ترضيك و عميلك كذلك .
تاتي خاصية الـ Gesture و Sensor بإحترافية، فليس فقط النقر او اللمس، بل كذا التفاعل الحي مثل النزول في الصفحة او النقر المطول على علامة او عنصر ما في نموذج من أجل إظهار خصائص اخرى و ما الى ذلك .
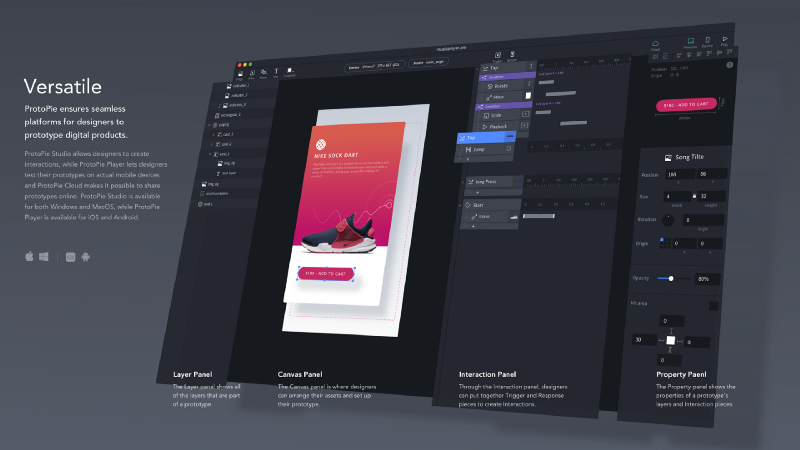
-واجهة البرنامج :
سأكون صريحا معك، لا يهم حقا كل هذه المزايا و الأدوات ان كان استخدام البرنامج صعبا من أساسه، فسأضطر لأخذ كورسات و دورات من اجل إكتسابه و فهم مبادئ عمله و هذا ليس عملي إطلاقا، مصممي منصة ProtoPie يُدركون هذا جيدا، فلولا إدراكهم للأمر لما وفرو لنا واجهة سهلة الإستخدام للبرنامج، يأتي البرنامج بواجهة شاهدنا مثيلاتها العديد من المرات في برامج التصميم الجرافيكي خصوصا برامج Adobe، فإن استخدمت يوما احد برامج الشركة فستجد سهولة في التعامل مع البرنامج كذلك، و حتى إن لم تفعل، فهو يوفر لك كل الخدمات و الأزرار و الإضافات و كل شيئ على طبق من فضة حتى تستطيع إستخدامه بحكمة.
- إفهم الـ Concept Model :
و هي أحدث تقنية و أفضلها في المنصة كاملة، فكما جاز الذكر سلفا في المقال، فإنه يمكنك التحكم في الأشياء و تحريكها و القيام بتفاعلات بشكل مبسط و دون اللوجوء الى اي كود برمجي، و هنا يأتي دور الـ Concept Model، ببساطة ينقسم هذا الأخير الى ثلاثة أقسام من أجل إنجاز اي تفاعل او حركة دون اللوجوء الى الكود البرمجي، القسم الأول و هو الهدف او الـ Object او الشكل الذي تنوي تحريكه، ثم في المقطع الثاني يأتي المحفز او الـ Trigger، و هو الحركة التي ستجعل العنصر يقوم بشيئ ما على سبيل المثال النقر، السحب، النقر المضاعف و غيرها، ستجد بعض أهم الـ Triggers في الفقرة الموالية، ثم يأتي في الأخير الإستجابة للمحفز او الـ Response، و هنا تظهر النتيجة النهائية للمحفز و العنصر دون اي كود برمجي، لنقل مثلا انك تريد تغير لون الشاشة فور النقر على زر ما، العنصر الاول سيكون الشاشة، الثاني هو النقر على الزر، و الثالث هو تغيير لون الشاشة، بسيطة أليس كذلك ؟
الجدول التالي يوضح لك الأمر بشكل أفضل، على اليسار نجد المحفزات او الـ Triggers وهي التي تساعدنا على إثارة عنصر معين من أجل إستجابة معينة، اما الإستجابات فهي على اليمين، كمثال بسيط، يمكننا ان نأخذ مثلا DT و هو Double Tape، و تنفيذ إستجابة RT و هي Rotate، و بالتالي تحريك و تجسيد العناصر عبر الـ Concept Model دون الحاجة الى البرمجة .
- أهم التقنيات الجديدة التي يوفرها لك البرنامج :
سنقوم في الفقرة التالية بطرح كل التقنيات الممكنة او على الأقل بعضها التي يمكنك إستخدامها من أجل صناعة واجهات جذابة و إحترافية،و بالطبع إستعراض عضلات هذا البرنامج القوي و المنصة الصديقة :- إضافة الـ Scroll و خاصية النزول في النموذج من أجل تصفح كل محتوايات الصفحة .
- إضافة خاصية التنقل بين الصفحات او Paging من أجل توفير تنقل سلس بين صفحات التطبيقات و الأكتيفيتي الخاصة به .
- خاصية One Time Trigger، و هي خاصية تسمح لك بجعل اي عنصر يتحرك لوقت محدد اثناء النقر على عنصر اخر .
- النقر المزدوج و الـ Double Tap من أجل توفير خواص لعناصر محددة في النموذج عند النقر عليها مرتين بدل مرة واحدة .
- خاصية السحب في الإتجاهات كلها، إذ يمكنك من خلال هذه الخاصية توفير او إطلاق حركة معينة اثناء السحب في احد الإتجاهات .
- النقر المتواصل او اللمس المتواصل، و هو حين تلمس عنصرا معينا في الصفحة لمدة معينة، النماذج تدعم ذلك أيضا .
- خاصية توسيع العناصر او الـ Pinch، و هي حين نقوم بسحب عنصر من الزوايا الخاصة به، مثلا اثناء محاولتنا تكبير صورة او شيئ من هذا القبيل، يمكنك ان تجعل النماذج الخاصة بك تدعم ذلك أيضا .
- دعم قارئ للصوتيات و الفيديو في نماذج التطبيقات و واجهات الإستخدام الخاصة بها، إذ يمكنك إظهار فيديو او ملف صوتي و التحكم الكامل فيه .
و غيرها من الخواص الأخرى التي ستجدها كلها في الصفحة التالية :
https://www.protopie.io






.png)










هل هو مجاني
ردحذف