بتقدم العالم التقني البرمجي، تنبثق في هذا الأخير بشكل يومي مجموعة من التقنيات الجديدة، منها ما يستحق اهتمامك و منها ما هو جديد و يحتاج للكثير حتى يحوز على اهتمام الجميع. و تقنيات الجافاسكربت بشكل عام تُوجت بكونها أكثر التقنيات تحديثا في العالم البرمجي، فحرفيا في كل ساعة تظهر تقنيات جديدة في الجافاسكربت يمكنك ترقبها في قسم Github الرسمي الخاص بالجافاسربكت.
لكن اليوم، انبثق للعالم تقنية جديدة ربما كانت مرتقبة من طرف مجموعة كبيرة من المبرمجين، و هي Ionic Vue، إن كانت لديك خبرة سابقة في مجال البرمجة بإطارات الجافاسكربت فتلقائيا ستدرك من خلال إسم هذه التقنية كل شيئ عنها، فهي دمج لعبارتي Ionic و Vue، و هذا يدفع الأدرينالين للتدفق فور معرفة أن إثنتين من أشهر و أقوى تقنيات الجافاسكربت تجتمعان معا في تقنية واحدة.
ما هي Ionic ؟
أول الأشياء أولا، علينا التعرف على كل من Ionic و Vue على حدة حتى نستطيع التحدث بطلاقة عن التقنية الجديد، إطار Ionic هو واحد من أشهر المنصات الجاهزة لتطوير تطبيقات الأندرويد و الـ iOS بإستخدام تقنيات الويب مثل HTML/CSS/JS تحت ما يسمى بتطبيقات الـ Hybrid، كما يمكنها صناعة تطبيقات الـ Progressive Web Apps التي تتيح لك تحويل موقع ويب بالكامل إلى تطبيق موبايل أيضا.
ما هي Vue؟
إنتقالاً إلى الـ Vue، فهو واحد من أشهر إطارات الجافاسكربت التي تعتمد على معمارية Model-view-viewModel، ينافسها إطارات مثل Angular و React، و تتفوق الـ Vue على مجموعة من الإطارات الشبيهة بسلاستها و سرعتها، و أضحت مستخدمة في العديد من المواقع اليوم ( مثل موقعنا أكوا ويب ) التي تتيح للمستخدم تخزين معلومات الموقع، تسهيل تحميل الموقع، تسهيل التلاعب بالبيانات عبر مجموعة من الحالات الخاصة بالموقع ( مثلا قبل التحميل، أو بعد التحميل، أو عند النقر )، كما تأتي بخصائص مثل الـ SPA و الـ PWA التي تتيحان لك صناعة موقع واحد لكن بخصائص عديدة و صفحات متعددة دون حتى إعادة تحميل الموقع. لدينا لك شرح كامل للـ Vuejs و مقارنته مع إطارات أخرى من هنا.
مرحبا بـ Ionic Vue
تقنية Ionic Vue، هي تقنية حديثة تم الإعلان عنها مؤخرا، و هي نسخة Native من Ionic لكنها تعتمد كليا على الـ Vue 3، فسابقا و في الأصل تعتمد Ionic على Angular، لكن يبدو أن آداء الـ Vue متطور مما جعل الشركة المطورة لـ Ionic الإعتماد بشكل كامل على النسخة 3 من Vue لإطلاق نسخة Ionic Vue.

في تقنية الـ Ionic Vue، يمكنك البدء مباشرة في استخدام الـ Vue و كل خصائصها مثل الـ Vue-router و Vue-model و تقنياتها كاملة في تطوير تطبيق موبايل للأندرويد أو iOS، و حتى الويب و تطبيقات الـ PWA الآن، بإختصار مختصر، إن كنت تتقن مسبقا الـ Vuejs في الويب، فيمكنك الآن تطوير تطبيقات موبايل من خلال نفس التقنيات بدون تغيير أي شيئ، فقد بدعم من Ionic لا أقل و لا أكثر.
لما استخدام Ionic Vue ؟
بإصدار Ionic Vue ... نعن سعداء بأن نخبر أن أي مطور ويب الآن يمكنه صناعة تطبيقات الموبايل من خلال الـ Vue فقط
هذا هو الهدف الأساسي للـ Ionic Vue، و أهم ميزة يجلبها هذا النظام، فالـ Vuejs أضحت مستخدمة الآن في كل مواقع الويب بشكل جزئي أو كل، كما أن أي مطور يجب أن يضع نصب عينيه تعلم الـ Vuejs في مرحلة أو في أخرى، و لتوسيع رقعة استخدام الـ Vuejs و بشراكة مع Ionic، بات بإمكان مطوري الويب تطوير تطبيقات الموبايل أيضا بنفس التقنيات.
فمن المشاكل التي يواجهها المطور في مشاريع البرمجية حقيقية، هي أن صاحب المشروع دائما ما يطلب موقع ويب و تطبيق للأندرويد و iOS، و بدون تقنية واحدة مشتركة يبقى عائقا على المطور التعامل مع العديد من التقنيات مثل الـ Vuejs للويب، Kotlin أو Java للأندرويد، و الـ Swift للـ iOS، لكن الآن تقنية واحدة كفيلة بالتعامل مع الكل، بل و المزيد أيضا كما أشرنا مثل تقنيات الـ PWA ( هذا شرح كامل لتقنية الـ PWA ).
كيف تبدأ في استخدام Ionic Vue؟
حزمة Ionic Vue أصبحت متاحة الآن في الـ Npm، ستحتاج إلى تنصيب كل من الـ Ionic و Vue أولا في حاسوبك، و استخدام واجهة سطر الأوامر (CLI) الخاصة بـ Ionic من أجل بدء استخدامها، و يمكنك استخدام أمر ionic start my-vue-app --type vue من أجل صناعة مشروع Vue Ionic و البدء في استخدامه، من أجل تشغيل المشروع يكفي تشغيل أمر ionic serve من أجل الإطلاع على تقدم مشروع و البدء في تطويره.


كأي مشروع Vue، ينقسم المشروع دائما لجزئين، الجزء الخاص بالـ Template الذي يسمح لك بتكوين الهيئة الخارجية للبرمجية مع وسوم متخصصة، في الـ Ionic Vue، يتم استخدام وسوم ion لإنشاء عناصر الواجهة UI التي يتم دمجها مع أكواد الـ Vue، إن استخدمت Vue مسبقا و Ionic مسبقا، فالأمر كما لو دمجت التقنيتين معا في سطر الكود البرمجي.
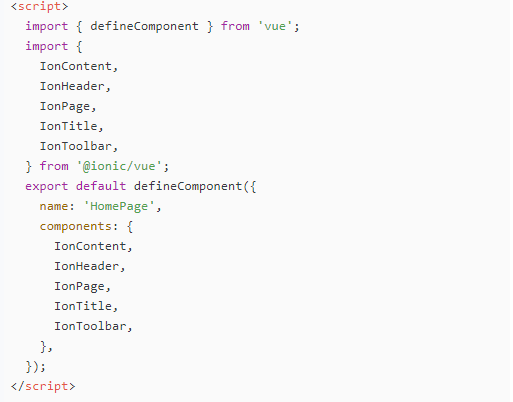
أما الجزء الآخر، فهو عبارة عن كود Vue أيضا بنفس الستايل و الطريقة، مع تحديد عناصر الـ Ion التي ستقوم بإستخدامها في مشروعك البرمجي، من خلال الجزئين السابقين، لديك الآن تطبيق Ionic Vue يُظهر عبارة Hello World بطريقة سهلة جدا. و هذا يوضح تقدم و خفة Ionic Vue و سهولة كتابة الكود الخاص بها.

و كما أشرنا سابقا، فيمكنك استخدام تقنيات الـ Vue مثل Vue-router من أجل التنقل بين صفحات التطبيق (الـ Activities تقنيا)، من أجل صناعة صفحات التطيب بشكل أكثر تنظيما و التنقل بينها بطرق أفضل، فيكفي مثلا تحديد المسار، إسمه، و الـ Component الذي يجب أن يظهر فور النقر على نفس المسار، الأمر أشبه بالويب، لكن للموبايل.
هذه بعض من أساسيات الـ Ionic Vue، و فور خوض غمار الـ Ionic Vue ستجده سهلا للغاية من حيث الإستخدام، و بسيط أيضا، و يمكن لأي مطوير ويب الآن تطوير تطبيقات الموبايل بكل سهولة.

.png)










ياسلام
ردحذف