كمبرمج، فأنت تعتمد على الكثير من الادوات من أجل تحقيق شفرة برمجية شغالة و مهيكلة بطريقة صحيحة، لعل نافذة الـ Console او كونسول في الجافاسكربت ( او الويب كاملا أحيانا ) تعتبر النافذة المثالية للتحقق من مجريات كود برمجي مكتوب بالجافاسكربت، و معرفة أخطاء موقعك و كذا التحذيرات من أجل تصحيحها، و للكتابة في الكونسول الخاص بالويب بإستخدام الجافاسكربت نقوم بتطبيق الكود التالي : Console.log() الذي أجزم مسبقا ان لديك دراية مسبقا في كتابته او جربته يوما، و يقوم المبرمج في الأساس بإستخدام هذا الكود البرمجي من أجل طباعة او إستخراج الـ Output الخاص بالكود البرمجي في قائمة الكونسول بدل كتابته في صفحة الويب، لأن كتابته في صفحة الويب قد تطلب احيانا أسطر برمجية أكبر، و ليس هذا هو العائق بل المعضلة انك أحيانا تريد كتابة شيئ تطلع عليه أنت وحدك فقط، دون إظهاره للمستخدم، و هنا توجب كتابته في الكونسول.
في هذا الموضوع ضمن سلسلة مواضيع أكاديمية أكوا، ستتعلم طريقة كتابة ما تريده في الكونسول بإستخدام الجافاسكربت، و ستتعلم طريقة تعاملك مع الكونسول بطريقة أكثر إحترافية.
- دليلك الكامل لإستخدام الـ Console.log مثل المحترفين :
لإستخراج Output معين في الـ Console بإستخدام الجافاسكربت نقوم بكتابة الأمر Console.log() لكن يمكن كتابة هذا الكود و داخله الكثير من الـ Outputs، بل يمكن التحكم فيها كاملةََ و إظهار أشياء قد لا يجيدها الا المحترفين ... دعونا نبدأ في درسنا المقالي هذا و نقوم بطباعة أول كود كونسول بإستخدام الجافاسكربت :
هذا الكود هو الذي سنستخدمه طيلة مقالنا هذا، و سنقوم بالتلاعب به فقط لنقوم بكتابة مخرجات (Outputs) أكثر إحترافية بإستخدامه، إن قمت بحفظ الكود أعلاه، ثم الإنتقال الى واجهة الويب ثم فتح الكونسول عبر النقر على زر F12 ثم التوجه الى تبويب Console ستحصل على النتيجة في الجانب.
الكود كونسول جانبه يُظهر لنا النتيجة الخاصة بالكود السابق الذي قمنا بإعطائه قيمة نصية وسط الـ log و التي يقوم بإظهارها بشكل مباشر، و هو أمر بسيط، وجب التوضيح ان الصفحة التي أشتغل فيها حاليا لا تتضمن أي اكواد اخرى، إن تضمن المشروع البرمجي الخاص بك أكوادا اخرى قد تجد بعض الـ Warnings او التحذيرات القبلية من طرف الكونسول.

جيد جدا، لكن أحيانا نود طباعة بعض المتغيرات في الكونسول بدل طباعة نص عادي، لنقوم بذلك نستبل النص بعبارة %s ثم نقوم بعدها بإضافة فارزة و نقوم بإضافة القيمة التي ستحملها %s، يمكن للقيمة ان تأخذ أي شكل من أشكال المتغيرات سواء نص عادي، عدد، او حتى إضافة كود Unicode، يوجد أيضا العديد من الخيارات غير %s قد نراجع بعضها في هذا المقال، إليك مثال بسيط لطباعة محتوى كونسول بإستخدام متغير :
ما سنحصل عليه من نتيجة هو كالتالي، بحيث سيظهر لنا القيمة التي أخذها المتغير الآن في الكونسول، و هذا سيساعدنا في إظهار أي قيمة يوجهها المستخدم حسب الطلب في الكونسول، و كمثال عملي للإستخدام، فإن كنت ترجع قيمةً من كود Json و تريد معرفة تسلسل تغييرها، فعليك بإظهارها على شكل متغير بالطريقة التالية في الكونسول، لانها أكثر إحترافية و أكثر بروزا و وضوحا .

ملاحظة : يعتمد نوع إظهار المتغير حسب نوعه، إذ نستخدم مثل %s من أجل إظهار محتوى نصي او String، نستخدم %i من أجل إظهار Integer، و الـ %f لعدد Float و أخيرا الـ %o لإظهار كائن او Object .
هذه الرسالة فحواها التوقف عن ممارسة او كتابة أي كود وسط الكونسول الخاص بمنصة الفيسبوك، و ذلك لأن بعض الأكواد قد تكون مضرة للمستخدم و قد تضع حسابه في الخطر إن لم يتصرف بحذر في إستخدامها، منصة فيسبوك تريد إيضاح ذلك بشكل أكبر، و تريد منك أن تفكر ثانية قبل القيام بإلصاق أي كود في الكونسول، لكن كيف إستطاعت كتابة رسالة مثل تلك في الكونسول ؟ هل يمكننا نحن أيضا فعل ذلك ؟

الجواب هو نعم، فالأمر ليس بالصعب، إذ يمكن إدراج أكواد ستايل او CSS في وسط الكونسول، نقوم بذلك بنفس طريقة إضافة نص عن طريق متغير، هذه المرة نستخدم %c مباشرة قبل الجزء الذي نريد تنفيذ الستايل عليه، دعونا نجرب صناعة رسالة مثل الفيسبوك في الكونسول الخاص بنا :
ما قمنا بفعله بالتحديد في الكود السابق، هو كتابة أول سطر من الكونسول الذي يتضمن عبارة STOP، ثم قمنا قبلها بإدراج %c التي تسمح لنا بتعديل الستايل للنص او المحتوى الذي بعدها، مباشرة بعد الفارزة قمنا بإضافة الستايل الذي نريده، ثم في السطر الموالي، و لأن الرسالة طويلة قليلا، قمنا بإدراجها في متغير يحمل إسم Message، و قمنا بإظهار هذا المتغير كذلك في الكونسول كما الطريقة أعلاه السابقة و لكن قبلا ادرجنا كذلك بعضا الستايل الخاص بالرسالة.

النتيجة كما ترى هي رسالة في الكنسول لها ستايل خاص بها، يمكن تعديل الستايل كما تريد، قمنا نحن بمحاكاة الرسالة التي تُظهرها لنا فيسبوك اثناء فتح الكونسول في منصتها، يمكنك أنت أيضا إدراج تحذير في موقعك إن لم ترد من زائريك إستخدام الكونسول او إستخدامه بحذر أثناء تصفح موقعك.
إن دققت قليلا في طريقة كتابة الكود الستايل السابق، فهو ليس منظما بشكل جيد، و قد يخلق لنا مشكلة إن كان كود الستايل طويل، يوجد طريقة أفضل لإدراج أكواد الـ CSS في الكونسول بطرقة أشد إحترافية، يمكننا فعل ذلك عبر تقسيم الستايل على شكل Array ثم إدماجه عن طريق الـ join(;) كما الطريقة التالية :
كما ترى و بعد تنظيم الكود قليلا، أصبح بإمكاننا التحكم في الستايل بشكل أفضل، إذ قمنا بإضافة نوعين من الستايل في هذا المقال، ثم قمنا بتلفيق الستايل الأول للمحتوى في رسالة الكونسول الأولى، و الستايل الثاني للمحتوى في رسالة الكونسول الثانية، بينما قمنا بدمجهما في رسالة الكونسول الثالثة لنحصل على النتيجة جانبه، لاحظ جيدا كذلك في هذا المثال و بالضبط في السطر الأخير، انه يجب عليك إحترام ترتيب إظهار الكود، إن أضفت إثنين من مدخلات الستايل %c و قمت بتفريقهما بفارزة، فالمحتوى الأول بعد الـ %c الأولى سيأخذ الجزء الأول، بينما سيأخذ الجزء الثاني المحتوى بعد الـ %c الثانية، يمكنك إضافة العدد الذي تريد بشرط إحترام الترتيب لإظهارها بشكل صحيح.

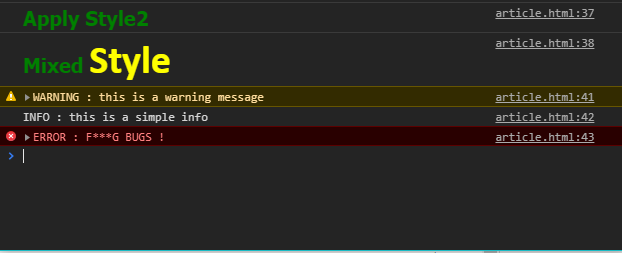
لكن ماذا إن اردت إظهار تحذير للمستخدم، او رسالة خطأ ؟ او إستعلام ؟ هل سيتوجب علي إعداد الستايل المتعلق بكل خاصية ؟ بالطبع لا، يوجد كذلك أكواد اخرى يمكن إستخدام أكواد أخرى متعلقة بالكونسول تفي بالغرض، كمثال لذلك، إليك الأمثلة التالية :
يمكنك ان تلاحظ ان الكود الخاص بنا أعلاه قد أظهر لنا رسائل مختلفة، لكن ما أريدك ان تركز عليه ( و أعتذر لم ندرجه في الصورة ) ستلاحظ في قمة الكونسول ستجد علامتين تحذيريتين تُظهر لك انه يوجد 1 تحذير، و 1 خطأ، و هنا يظهر الإختلاف بين كل من الأكواد التالية، و بين الـ Log، إذ لا يتعلق الإختلاف فقط في اللون او الرسائل، بل تُظهر في الأعلى عدادا للأخطَاء و التحذيرات.

لنطلع الآن على شيئ أفضل ربما في الكونسول، شيئ مثل الجداول، الجداول في الكونسول تسمح لنا بتنظيم المعطيات و الإطلاع عليها و تنظيمها على شكل جدول او Table، لنفترض مثلا انني اجلب مجموعة من القيم على شكل Callback من أحد المواقع بإستخدام خدمات طرف ثالث API مثلا، و القيمة التي أسترجعها هي قيمة Json موجودة في Object معين، و أود ان انظم ظهور الكود لأعرف المعلومات التي احصل عليها ( بالطبع دون إظهارها في الصفحة فأنا اتعامل دائما مع الكونسول كمبرمج ) لأحقق ذلك، سأستخدم الكود التالي ( قمنا بتبسيط الـ Object بشكل أسهل و لم نقم بجلب بيانات من طرف ثالث، ما أشرنا إليه مجرد مثال ) :
بعد تنفذ الكود اعلاه ستحصل على النتيجة في الجانب، ستجد ان البيانات قد تم تقسيمها على شكل Table او الجدول، و هذه الطريقة تساعدك على البقاء على إطلاع بنوع البيانات و محتواها التي تجلبها من أي مجموعة من البيانات خصوصا حين تتعامل مع الـ API's، و إن كنت تتسائل عن الأسماء في الجدول، فهي أسماء مدراء موقع و منصة أكوا ويب 😎 .

سنُطلعك الآن على مجموعة من الأكواد الخاصة بالكونسول و الأخيرة في هذا المقال التي ستساعدك على تتبع عملك و حالة موقعك او المشروع الذي تشتغل عليه في الكونسول، كمثال لذلك، إن اردت معرفة سرعة تحميل الصفحة مثلا، و ذلك من أجل معرفة العناصر التي تجعل تحميل الصفحة صعبا، ليس هذا فقط بل أيضا معرفة إستهلاك الذاكرة و غيرها، فهي أوامر تساعدك على تهيئة مشروعك بشكل أفضل بالطبع، لنتابع :
ستحصل على النتيجة التالية بعد تشغيل مجموعة الاكواد التالية، لا تقلق، سنحاول شرح كل واحد على حدة، الكود الأول group يسمح لنا بتجميع مجموعة من أوامر الكونسول في مجموعة واحدة، فإن كنت تدير عددا كبيرا من اوامر الكونسول و تريد التفرقة بينها إستخدم الـ group، يمكنك ملاحظة ان كل النتائج او المخرجات Outputs مدمجة في مجموعة واحدة على شكل Dropdownn يمكن إظهارها او إخفائها .

امر الـ trace يسمح لنا بتعقب العناصر التي تشتغل في الصفحة، فمثلا أثناء تحميل الصفحة اود جعل متغير يحصل على قيمة محددة إن كان الزائر من بلد أجنبي، و قيمة اخرى ان كان الزائر من بلد عربي، عندما انفذ امر trace سيخبرني ان العنصر x قد تم إستخدامه في الصفحة y مثلا.
أما امر time فيتماشي إضطرادا مع أمر timeEnd، و يُظهر لك سرعة تحميل الصفحة، في حالتنا هذه فقد أظهر لنا ان سرعة تحميل الصفحة هو 0.008ms. يأتي بعدها أمر memory الذي لا يتم إستخدامه على شكل Function بل على شكل Property او خاصية، لم يُظهر هذا الأمر اي شيئ في الكونسول، و لن يُظهر لك أنت أيضا أي شيئ لأن تعاملك مبني على المتصفح، يمكنك إستخدامه حين تنتقل الى تقنية جافاسكربت أخرى تعتمد على موارد الحاسوب و لنقل مثلا الـ Nodejs الذي يعتمد على محرك V8، بالتالي قد يُظهر لك إستهلاكا للذاكرة. قمنا في المرحلة الموالية بتحديد متغير من فئة Boolean يحمل القيمة false، من أجل إختبار ان كانت قيمته صحيحة ام خاطئة بإستخدام الكونسول دون اللجواء الى عمليات if else ، نستخدم امر assert الذي يحدد قيمة المتغير في التحدِيد الأوَل، ثم يُظهر الرسالة المتعلقة به إن تحقق الشرط في التحديد الثاني، سيتجاهل الرسالة إن لم يتحقق الشرط .
كان هذا درسنا الكامل حول الـ Console و طرق إستخدامه كالمحترفين، فمبروك عليك قد تعلمت الآن كتابة شفرة كونسول مع مخرجات مفيدة و أحيانا بستايل و شكل أفضل .


.png)










ليست هناك تعليقات:
إرسال تعليق