يعتمد المبرمج على محرر الأكواد او IDE من أجل تطوير و صناعة برمجياته الخاصة، و يعتبر الـ IDE كما ذكرنا في مقال سابق سلاح المبرمج الخارق الذي إن أحسن إستخدامه زادت سرعته و أريحته في التطوير و البرمجة. و صدقني يوجد الكثير من الـ IDE's البرمجية المختلفة و الشهيرة مثل VS Code او محررات JetBrains و هي محررات أكواد قوية حتماً لكنها ليست الوحيدة دائما و قد لا تتوافق مع حاسوبك " البسيط " أحيانا فتضطر للبحث عن محررات أخرى بديلة.
في مقالنا هذا سنستعرض عليكم مطور IDE مميز يحمل إسم CodeLobster الذي يأتي بميزات مناسبة و ملائمة لأصحاب الأجهزة المتوسطة الى جانب خدمات مدرجة في هذا البرنامج ستساعد أي مبرمج ( و بالخصوص مطوري الويب ) على صناعة برمجيات عالية الإحترافية و مميزة.
نبذة عن محرر CodeLobster :
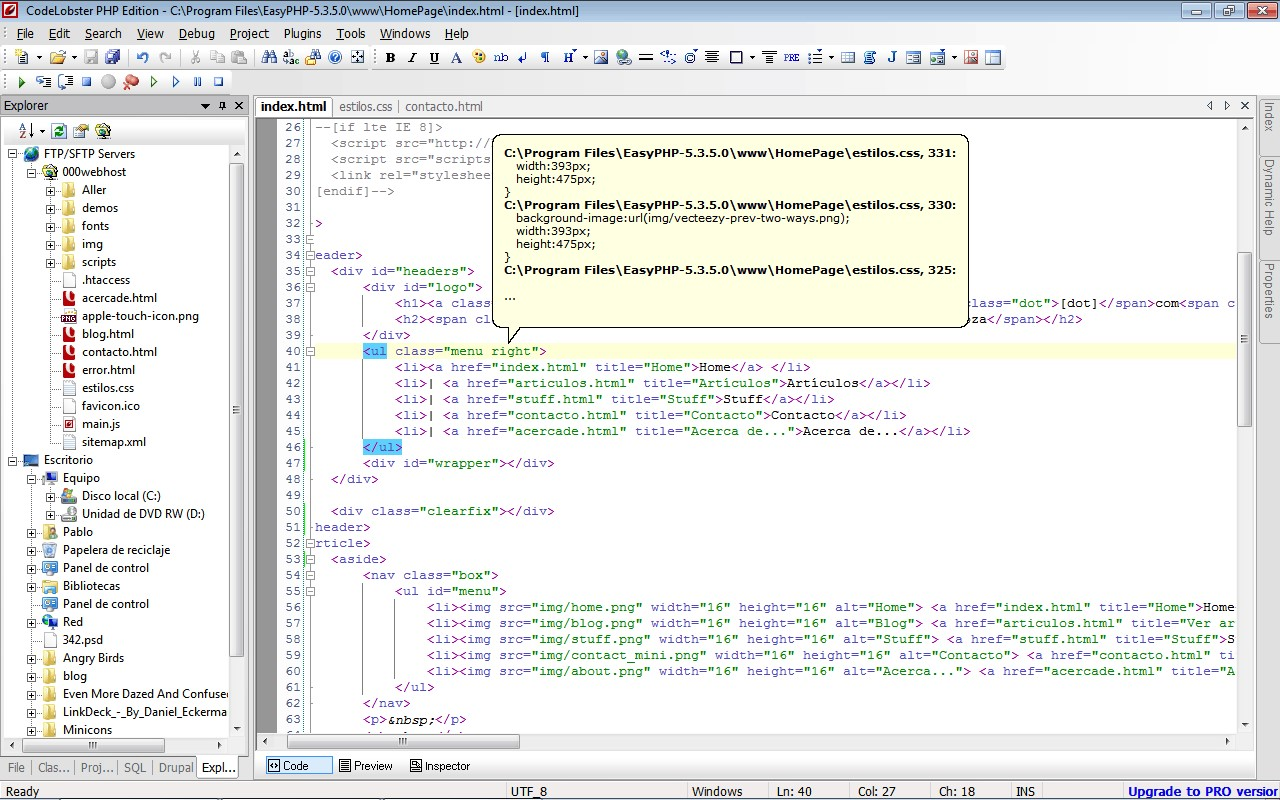
محرر CodeLobster و هو محرر IDE مخصص بشكل كبير للويب بحيث يدعم مجموعة من التقنيات الخاصة بالويب، يساعدك محرر CodeLobster على تقسيم المشروع الخاص بك و تهئيته مع إمكانية الوصول لكل الملفات و الإطلاع على فحواها دفعة واحدة على شكل Tabs، إن كنت من بين الأشخاص الذين تزعجهم كثرة الملفات في المشروع البرمجي على الويب فيسعدنا ان نخبرك ان هذا البرنامج يقوم بتنظيمها و تسهيل الوصول إليها.
محرر CodeLobster هو محرر IDE و أكواد مجاني كليا و يستعرض عليك كل خصائصه و ميزاته الداخلية كاملة بشكل مجاني الى جانب ان البرنامج أيضا متوافر على كل من اللينكس، الويندوز و الـ Mac كذلك.
الى جانب مجانيته و دعمه لمنصات مختلفة، لمحرر CodeLobster مزايا أخرى ستدفعك لتجربته و إستخدامه سنستعرضها عليك في هذا المقال.
واجهة مميزة مع دعم للوضع المظلم (Dark Mode) :
نعم أخي المطور، نعلم ان الوضع المظلم ضروري بالنسبة لك أثناء التطوير و البرمجة فهو يوفر لك صفة و ميزة " المطور " بطريقة لا مباشرة. بغض النظر يأتي محرر الأكواد CodeLobster بالخيارين للوضع المظلم Dark Mode او الوضع العادي Light Mode.
يوجد بعض الأدوات في قائمة الأدوات (Toolbar) الخاصة البرنامج التي قد لا تكون مناسبة لك أثناء العمل سوى زيادة مساحة رؤية مكان تحرير الأكواد لذلك يمكنك تعديلها و حذف الملائم في القائمة و الإبقاء على الأدوات التي تريد. كما يوجد قائمة جانبية تحدد لك الملفات الخاصة بالمشروع التي تشتغل عليها بطريقة شجرية و متشعبة.
لا يمكننا ان نقول ان واجهة البرنامج مثالية للغاية لكنها تبقى جيدة و ملائمة للبرمجة و التطوير و توفر المطلوب بالنسبة للمبرمج.
يدعم مجموعة من منصات إدارة المحتوى (CMS) :
بتجربة شخصية واجهت هذه المشكلة كثيراً، فعند إشتغالي مثلا على منصة الووردبريس أجد ان محرر الأكواد لا يدعم تصحيح الأكواد الخاصة بالووردبريس او تكميلها و هو ما يجعلك دائما تتحقق مما تكتبه بشكل صحيح الى جانب وضع الـ Documentation الخاص بووردبريس الى جانبك. قد تستطيع حل هذه المشكلة في محررات أخرى بتنصيب Plugins لكن تذكر ان كثرة الـ Plugins تعني بطئ في المحرر و كتابة الأكواد و التطوير.
قد يكون هنا محرر CodeLobster حلاً جيدا لمن يطور قوالب او Templates لمنصات CMS مختلفة مثل Wordpress , Joomla, Drupal و غيرها، إذ يدعم إستكمال الأكواد الخاصة بهذه المنصات و يقوم بتصحيح الأكواد التي تقوم بكتابتها بالخطأ. له أيضا ميزات حول الـ CMS مثل دعم التخزين التلقائي للكود و تشغيله، و خيارات أخرى كثيرة لمطوري قوالب منصات إدارة المحتوى الشهيرة.
و حتى إطارات الويب (Framworks) الشهيرة :
الأمر سيان بالنسبة لإطارات العمل الشهيرة مثل Laravel, Phalcon, CakePhp و غيرها. فإيجاد محرر أكواد يدمج هذه التقنيات و يدعمها أمر صعب ( او في الغالب محرر أكواد ضخم و كبير في حجمه ) او سيتوجب عليك إضافة Plugins أخرى الى محرر الأكواد خاصتك.
يعمد CodeLobster الى توفير البيئة المثالية لمطوري الويب لبرمجة جميع المواقع التي تخطر على بالهم، لذلك فهو يوفر لك دعماً مستمرا للعديد من الإطارات مثل : إطار Laravel، إطار Codeigniter، إطار Yii، إطار CakePHP ، إطار Phalcon، إطار Symfony.
و بما أن هذه الإطارات مبنية بشكل مباشر و غير مباشر على الـ Php فإن المحرر يدعم بقوة هذه اللغة و كل الإطارات الأخرى المنبثقة منها.
نعم نعم، يوجد دائما خيار إضافة Plugins في المتصفح لكن فقط تذكر ان الـ Plugins تصعب عليك عملك البرمجي. لحسن حظنا محرر أكواد CodeLobster يوفر لنا دعما قويا لعدة تقنيات جافاسكربتاوية متألقة منها الجديدة و القديمة مثل : Angular, React, Vuejs, jQuery, Bootstrap, Nodejs, Meteor, Backbone, Ember و غيرها، كل تقنيات الجافاسكربت هذه و أكثر ستكون مدعومة من طرف المحرر.
بالطبع إن كان حاسوبك ذو كفاءة عالية فقد تود إلقاء نظرة على هذا المحرر و إعطائه فرصة كذلك كما فعلنا نحن لنستكشف عالماً جديد برمجياً.
يعمد CodeLobster الى توفير البيئة المثالية لمطوري الويب لبرمجة جميع المواقع التي تخطر على بالهم، لذلك فهو يوفر لك دعماً مستمرا للعديد من الإطارات مثل : إطار Laravel، إطار Codeigniter، إطار Yii، إطار CakePHP ، إطار Phalcon، إطار Symfony.
و بما أن هذه الإطارات مبنية بشكل مباشر و غير مباشر على الـ Php فإن المحرر يدعم بقوة هذه اللغة و كل الإطارات الأخرى المنبثقة منها.
و الأشهر حاليا إطارات الجافاسكربت :
حين تتعامل مع تطوير صفحات و مواقع و تطبيقات الويب، فلا تخبرني انك لن تستخدم الجافاسكربت، أضعف الإيمان إستخدام jQuery ناهيك على إستخدام تقنيات عالية مثل Vuejs او Angular او React، و تقنيات أخرى مثل Nodjs او فقط إطارات ويب مثل Bootstrap، كل هذه تقنيات على الأقل ستستخدم بضعها في صفحات الويب التي ستقوم بتطويرها. و سيكون صعباً أخي المطور ان تجد ان محرر الأكواد خاصتك او الـ IDE لا يدعم هذه التقنيات.نعم نعم، يوجد دائما خيار إضافة Plugins في المتصفح لكن فقط تذكر ان الـ Plugins تصعب عليك عملك البرمجي. لحسن حظنا محرر أكواد CodeLobster يوفر لنا دعما قويا لعدة تقنيات جافاسكربتاوية متألقة منها الجديدة و القديمة مثل : Angular, React, Vuejs, jQuery, Bootstrap, Nodejs, Meteor, Backbone, Ember و غيرها، كل تقنيات الجافاسكربت هذه و أكثر ستكون مدعومة من طرف المحرر.
خفيف و ظريف و بسيط :
إن كنت تعتقد انك ستحتاج الى حاسوب خارق من أجل تشغيل هذا المحرر كما الحال بالنسبة لمحررات أخرى ( نعم أقصدك أنت يا JetBrains ) فأنت مخطأ، حجم البرنامج ليس بالكبير و يمكنه العمل على أبسط المقومات، و سيصير بإمكان الجميع الآن التطوير و البرمجة بكفاءة دون الحاجة الى إستخدام محررات أكواد بسيطة او رجعية مثل Notepad++ مثلا لأنها أخف على حاسوبك.بالطبع إن كان حاسوبك ذو كفاءة عالية فقد تود إلقاء نظرة على هذا المحرر و إعطائه فرصة كذلك كما فعلنا نحن لنستكشف عالماً جديد برمجياً.
تحميل محرر الأكواد CodeLobster من هنا




.png)










بعد قرات مقالة كلها اعجبني
ردحذفلكن رايت صورة واجهته غيرت رأي شكرا ع كل حال 💔🙂