إن البرمجة عالم رائع حقا ، عالم تمتزج فيه الأكواد و المنطق و العقلانية الفذة في مجموعة من المراحل و التسلسلات لتكون لك في الأخير برنامجا كاملا متكاملا لا يعوبه شائب ، أمر رائع حقا ، لكن البرمجة لا تتعلق دائما بصناعة الشيئ للخروج بنتيجة حتمية تفيد المستخدم النهائي لهذا الشيئ و الذي من الممكن ان يكون تطبيقا ، برنامجا ، موقعا ..إلخ ، بل أحيانا يجب ان نطرح سؤال هل البرنامج الذي صممته لهذا المستخدم جيد نسبيا ؟ من ناحية الجودة هل هو حقا جيد ؟ أعلم جليا ان البرنامج يقوم بعمله على أكمل وجه ، لكن هل كان من الممكن ان اجعل البرنامج يقوم بعمله بطريقة أسرع ؟ او بشكل أفضل ؟ ماذا لو اراد المستخدم النهائي تحديث البرنامج بعد فترة من الزمن ، هل سأتمكن من إضافة أكواد جديدة الى الأكواد القديمة دون لخبطة الأمر برمته ؟ ماذا لو اراد مبرمج آخر تحديث برنامجك ، هل سيعجب بالأكواد الخاصة بك ؟ هل سيستطيع فهمها من أساسه ؟ حسنا هنا ينطلق مبدأ الBest Practice الذي سأحاول ان اشرحه لك في هذا الموضوع كاملا ، و اوصله لك بطريقة ذكية قليلا حتى تستطيع الإندماج معه و التعرف عليه ، فإربط حزام الأمان من فضلك و تابعني في هذا الموضوع .
ما هو الـ Best Practice في البرمجة ؟
سأحاول جاهدا في هذا الموضوع ان ابسط لك الأمر كثيرا كثيرا ، و سأحاول ان اساعدك لتفهم الBest Practice في البرمجة من الصفر حتى الفهم العميق ، مع الشرح الوافي و الأمثلة الكافية لجعلك تفهم هذا المبدأ جيدا .الBest Practice بفهومه البرمجي البسيط ، هو طريقة كتابتك للكود ، انا اعلم ان أمر الطباعة هو أمر طباعة و لا يمكنك تغيير هذا في أي لغة برمجية ، لكن يمكنك تغيير طريقة كتابته بعدة طرق ( سأوضح هذه المسألة في الفقرات القادمة من الموضوع ) ، ففي الكثير من الأحيان صديقي المبرمج تقوم بتحميل أكواد برمجية جاهزة أليس كذلك ، ربما لموقع ما ( سكربت ) او ربما تطبيق اندرويد جاهز ، فتدخل الى محرر الأكواد الخاص بذلك المشروع ،فتجد ان الكود جيد و رائع و تبدأ في تغيير الاكواد ، و قد إستطعت بكل بساطة فهم ذلك الكود و تحريره و التعديل عليه بدون مشاكل ، لكن هل تستطيع فعل ذلك مع اي برنامج او سكربت او كود مفتوح المصدر ؟ ستجيبني " نعم طبعا ، فأنا مبرمج و انا اتقن تلك اللغة جيدا فتبا لك " ، و سأخبرك انا و بكل وضوح لا ، لا يمكنك فهم كل الأكواد و إن كنت متمرسا في اللغة البرمجية و سأشرح لك هذا لاحقا أيضا في فقراتنا القادمة ، لكن مبدئيا دعني اعطيك مثال ، لنفترض انني قمت بتسمية احد المتغيرات ب A على سبيل المثال : " int A = 45" ، ثم إستخدمت المتغير كثيرا في برنامجي ، و عند تفقدك للكود تجد ان المتغير A تم إستخدامه كثيرا ، لكن ما هذا المتغير ؟ ما الذي يفعله ؟ ما هو دوره ؟ و إن عدلت عليه ما الذي سيحدث ؟ تخيل الأمر بمجموعة كبيرة من المتغيرات و الأكواد .
ما الهدف من الـ Best Practice في البرمجة ؟
يا أخي ، انا اقوم بكتابة الكود و هو يشتغل بشكل فعال ، و أتممت البرنامج او المشروع بنفس طريقة كتابتي للكود و لم ألتزم بالBest Practice هذا ، و كل شيئ شغال ، فلماذا سأحتاج الى ما يسمى بالBest Practice ؟سؤال جيد ، إن الهدف من الBest Practice هو تنظيم الكود بطريقة ذكية و عبقرية ، و ذلك لأسباب عدة ، اولا و أهمها ان تفهمه أنت جيدا بعد فترة من الزمن ، لا تخبرني انك لن تعود لذلك الكود البرمجي او المشروع البرمجي بعد أيام ، و عندما تعود إليه فستسغرق وقتا في فهمه للتعديل عليه مجددا ، ثانيا ، ان يسهل عليك أمر تحديث الكود ، فالأكواد سيتم تحديها في وقت لاحق لا محالة ، و سيكون من السهل ان عرفت الأماكن المناسبة للتعديل على الكود دون اللعب بباقي الكود ، ثالث شيئ ، ان يفهم الآخرون الكود الخاص بك ، و هذه نقطة مهمة ، فنحن اليوم نعيش في عالم مفتوح المصدر ، فالأكواد على الGithub تمطر بغزارة ، ناهيك عن مجموعة من المنصات الأخرى ك Stackoverflow ، فكيف يمكنني انا ان افهم الكود الخاص بالآخرين ، و كيف للآخرين ان يفهمو الكود الخاص بي ؟ حسنا الBest Practice هو الحل لأزمة فهم الكود .
ببساطة ، الBest Practice هو التقيد بمجموعة من القوانين الخاصة بكتابة الكود من أجل سهولة فهمه و تحديثه .
- كفانا مقدمات ، و إشرح لنا الـ Best Practice بشكل أفضل :
حسنا ، سأبدأ هنا بتقديم بعض الإرشادات و النصائح ، و سأشرح لك الBest Practice بأكواد أكثر و طرق إستيعاب أفضل ، فتابع معي من فضلك :) .
ملاحظة : سأقوم بتطبيق الأكواد المستخدمة بإستخدام الJavascript لكن يمكنك البحث عن الBest Practice الخاص بأي لغة تريد عبر جوجل بتطبيق بحث : "Javascript Best Practice Guidlines" بإستبدال الJavascript باللغة التي تريد .
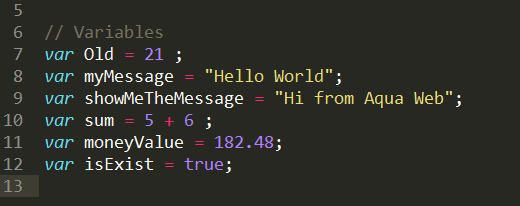
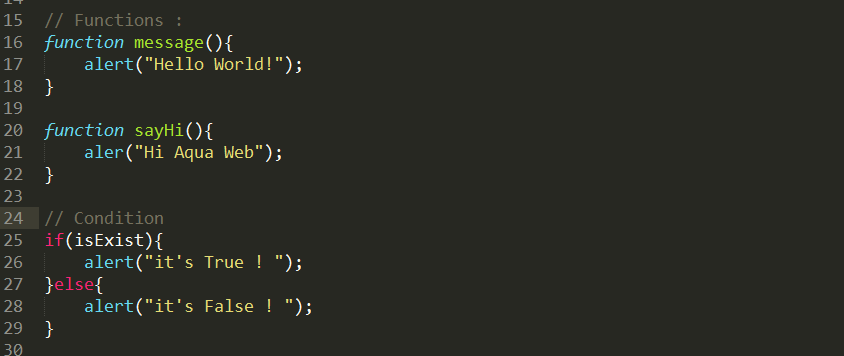
الCamelCase هو قانون يستعمل في الBestPractice لصياغة المتغيرات و الدوال و العديد من الأشياء بطريقة عملية ، و ذلك لتسهيل عملها و تسهيل فهمها او ما يسمى بالStyle Guidlines ، في الصورة التالية سأكتب لك كود جافاسكربت بطريقة عادية دون إستخدام الCamelCase :
مبدئيا ، إن الكود شغال و بشكل جيد أيضا ، و انا استطيع العمل به ، لكنه لا يمتثل لأي قاعدة من قواعد الCamelcase ، و أجزم انه أخذ منك بعض الوقت لفهم الكود أيضا ، و من اهم قواعد الCamelcase :
و هذا الأمر قد تم إعتماده بمجموعة من الGuidlines التي تم إصدارها من طرف Google و Yahoo و غيرها تحت إسم Google Camelcase ، و يمكنك البحث أكثر في جوجل للتعمق فيها .
- تنظيم الكود لفعالية أكبر :
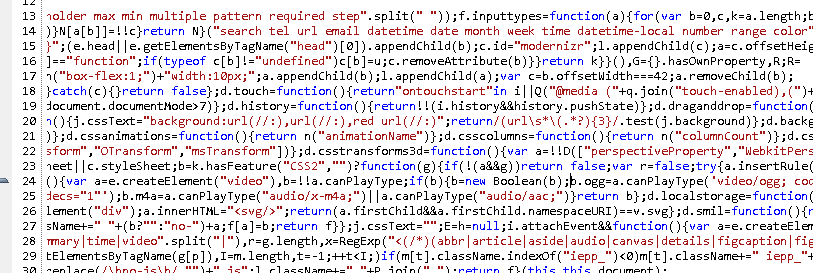
من أهم الأسس أيضا التي يقوم عليها الBest Practice ليس فقط تنظيم الكود و توضيحه من أجل تسهيل فهمه من طرف أي مبرمج أخر و سهولة التعديل عليه ، بل أيضا من أجل ضمان كود قوي و سريع التنفيذ أثناء تنصيب او تطبيق هذا الكود في الواقع العملي مثل المواقع ، و دعني أستوضح لك الأمر مجددا ، هل جربت الإطلاع على الكود سورس الخاص بموقع الفيسبوك على سبيل المثال ؟ او جوجل او اي موقع آخر ، هل تجد ان كود الجافاسكربت ( و كما سلف الذكر سنتخذ الجافاسكربت في هذا الموضوع كمثال ) يتم تطبيق الخواص التي شرحناها سابقا في ما يسمى بالCamelcase ؟ لا ، في الغالب ستجد الكود على هذا الشكل :
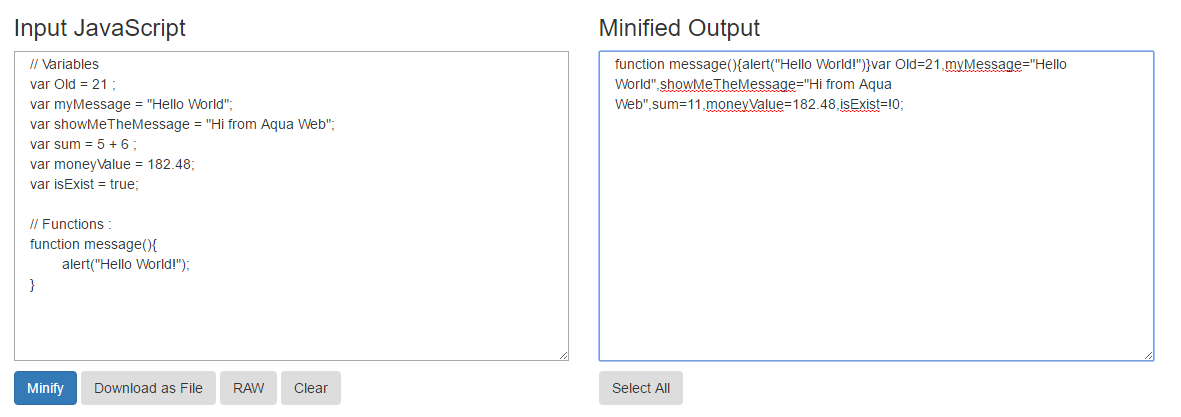
يا رباه ! اين هو كل ما قلناه في الجزء الأول ؟ اين هي تلك المقومات التي وضعناها ؟ اين هو الVariable و الFunctions التي يجب كتابتها بنفس خاصية الCamelcase ؟ حسنا في الحقيقة ، إن الكود أعلاه كما في الصورة هو الآخر يمتثل للBest Practice ، لكنه عملي و تنفيذي ، أخبرتك سابقا ان ما شرحناه في الأعلى هو من أجل توضيح الكود للآخرين و لنفسك أنت ، من أجل سهولة قراءته لاحقا و تعديله بشكل أسرع ، لكن عند وضعه في الموقع من أجل التنفيذ ، نحن لا نحتاج الى كل تلك الفراغات و العبارات الطويلة ، فهي ستقوم بتعطيل تحميل الكود لا غير ، و يجب تصغير الكود من أجل تحميل أسرع ، و لفعل ذلك ، نقوم بما يسمى ب Code Minification ، و هي خاصية يتم من خلالها حذف الفراغات من الكود ليتم تجميل الكود في سطر واحد او عدة أسطر و ذلك لأن الفراغ يلعب دورا في الحجم ، أيضا يتم تحويل المتغيرات من عبارات كبيرة الى أحرف صغيرة ، و لا ننسى أيضا حذف التعليقات ، و هذا الأمر كما سلف الذكر يتم إستخدامه من أجل الكود العملي فقط ، أي انك ان كنت ستحتاج للعمل على الكود في وقت لاحق او مشاركته مع الآخرين فلا يجب تطبيق مبدأ Code Minification .
و قد قمت بالإستعانة بخدمة Javascript Minifier من أجل تحويد الكود السابق الى كود مختصر عملي ليظهر لنا بالشكل التالي :
- التحقق من جودة الكود الخاص بك :
و هي المرحلة الأخيرة من الBest Practice في البرمجة ، هي التحقق من أن الكود الخاص بك في حالة جيدة و ذو جودة عالية ، لمثل هذه الأمور نستخدم خدمات مثل Jslint ، هذا الموقع الذي تضيف فيه الكود جافاسكربت الخاص بك ، فيخبرك بنسبة جودته و كتابته ، فور نسخ الكود و لصقه و عمل فحص قد تظهر لك العديد من الاخطاء ، لا تقلق ، فالكود الجافاسكربت الخاص بك شغال بشكل فعال ، لكن طريقة كتابته خاطئة ،في غالب الأحيان تكون الجودة ضعيفة ، مثلا انت لم تضع الأقواس الخاصة بالدوال في نفس السطر كما أخبرتك في الفقرة الأولى في الأعلى ، فإن هذا الموقع يخبرك بأنه يجب عليك وضعها و يخبرك بالأخطاء الكتابية التي تعيب الكود الخاص بك في مسألة الBest Practice .
إذن هنا أصل معك للختام ، أستقبل دائما أسئلتكم و إقتراحاتكم في التعليقات و يسعدني دائما الإجابة عليها .
ملاحظة : تذكر صديقي انني في هذا الموضوع أخذت مثالا بالجافاسكربت ، لكن يمكنك تنفيذ الأمر بشتى الطرق مثل الCSS على سبيل المثال فالBest Practice موجود في العديد من اللغات البرمجية ، و يمكنك ببساطة البحث في جوجل لإيجاد الStyle Guidlines الخاص بكل لغة .








.png)










good subject but you could write it in smaller article (talking about Best Practice
ردحذفشكرا جزيلا ... أفدتني.
ردحذف